
Здравствуйте!
Сегодня мы подробно изучим, как оптимизировать картинки разных форматов при загрузке на блог. Ранее на моем блоге была статья о том, . В продолжение данной темы, мы поглубже вникнем в вопросы, связанные с оптимизацией изображений, рассмотрим различные плагины и программы и выберем наиболее подходящий вариант для вашего ресурса.
Кроме того, большое количество тяжелых картинок занимают лишнее место на , впоследствии увеличивая ваши ежемесячные расходы.
Конечно, при сжатии картинок стоит обратить внимание на их финальное качество отображения. О том, как это сделать мы поговорим в следующем разделе.
Кроме сжатия изображений, стоит также уделить внимание . Для этого необходимо указывать alt картинок (title можно оставлять пустым, либо дублировать alt). Общие правила использования:
Если с сео-оптимизацией картинок непосредственно при загрузке на сайт все более-менее понятно, то вопрос сжатия изображений для WordPress-блога требует дополнительного рассмотрения. Так же, как и редактирование неоптимизированных картинок, ранее загруженных на сайт.
В идеале, чтобы по минимуму нагружать свой сайт, необходимо обрабатывать картинки до загрузки на сайт: редактировать размер, сжимать объем.
В среднем оптимизированная картинка для статьи блога весит не больше 50 Кб. Размер изображения по ширине составляет 400-800 px, но не больше контентной области сайта.
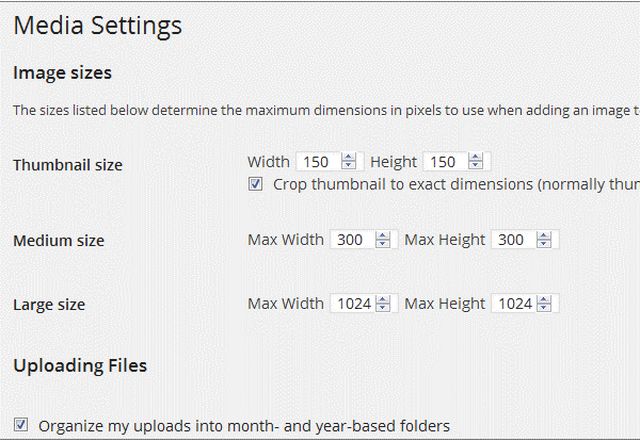
Стоит отметить, что WordPress во время добавления изображений автоматически создает 3 дополнительных размера вашей картинки. В итоге мы получаем Original, Large, Medium и Thumbnail size.
Различные размеры изображений используются для миниатюр к статьям, анонсов и т.д. Однако, если вы хотите, чтобы загружался только один вариант картинки, проставьте в полях Width/Height в данных настройках нули (Настройки – Медиафайлы).
Перейдем к рассмотрению способов сжатия изображений без потери качества для web.
Такая программа, как Photoshop слишком массивна для наших целей и требует определенных профессиональных навыков для работы.
Есть множество других вариантов обрезки и сжатия картинок для загрузки на сайт, но у некоторых из них есть значительный недостаток. Они не позволяют обрабатывать большое число изображений сразу.
А вот программа XnView для этих целей как нельзя кстати. Она используется для работы с изображениями различных форматов от самых распространенных png, gif, img, tif, bmp, pdf, jpeg, до более специальных. В ней есть функции добавления текста и водяных знаков на изображение, изменения цвета, отражения, поворота, обрезки, добавления даты на снимок и многое другое. Среди прочих и изменение размера изображения, как одного, так и целого пакета.
Рассмотрим пакетную обработку картинок в XnView. Загружаем, устанавливаем и запускаем программу. Выбираем в правой панели папку с картинками, которые нужно обработать.
Выделяем все файлы, которые будем подгонять под нужный размер и объем. Нажимаем правую кнопку мыши и выбираем «Пакетная обработка».
Теперь в появившемся окне нам нужно обратить внимание на пункт «Папка» и «Формат».
В строке «Папка» выбираем куда сохраним обработанные картинки. Лучше сохранять в отдельно созданную для этого папку, чтобы можно было при неудовлетворительном результате сразу удалить все лишнее.
Далее в строке «Формат» выбираем для нашего случая jpg и нажимаем «Опции», где можно установить качество полученной картинки по шкале от 0 до 100. Это отобразится и на итоговом весе изображений. Оставляем пока 80.
Переходим на вкладку «Преобразования». Находим в списке «Изменить размер» и нажимаем «Добавить». Ниже появится поле для установки размера, выбираем из раскрывающегося списка справа вариант 640×480. Оставляем галочку «Сохранять пропорции» и убираем «Поменять высоту с шириной». И жмем «Выполнить».
Ждем, пока пройдет преобразование. После заходим в папку, куда мы сохраняли новые картинки и смотрим, что у нас получилось.
Какие мы видим изменения:
Теперь посмотрим на качество измененных картинок. Вот так выглядит картинка без приближения (кликните на нее, чтоб посмотреть):
Качество достаточное для просмотра с экрана монитора. Если приблизить изображение, то будут видны изъяны.
Т.е. для моей статьи вполне достаточно такого качества картинки, но если на ней будут мелкие элементы, которые нужно рассмотреть, то следует выбирать качество изображения выше.
Таким образом мы получили папку из 29 файлов весом 1,2 Мб против изначальных 7 Мб. Но, как правило, разрыв в весе гораздо больше.
Среди бесплатных программ по сжатию картинок для сайта, также можно использовать:
Плагины для оптимизации изображений для сайта на WordPress полезны тем, что с их помощью можно обработать ранее загруженные файлы. Кроме того, они, как правило, автоматически обрабатывают картинки, которые вы добавляете на сайт.
Таких плагинов существует очень много, но мы рассмотрим те, которые обновляются и имеют высокие рейтинги.
Первый их них, это EWWW Image Optimizer. Это плагин для автоматического сжатия изображений при загрузке на WordPress-блог файлов формата jpg, png, gif, pdf без потери качества (lossless). Функционирует плагин с помощью утилит jpegtran, optipng, pngout, и gifsicle для работы с различными типами файлов соответственно. Интерфейс данного плагина интуитивно понятный, но могут возникнуть сложности в настройке. Для того, чтобы разобраться чего не хватает для правильной работы откройте вкладку «Статус плагина» после установки.
Здесь видно, каких утилиты или библиотеки нужно добавить. Плагин достаточно эффективный при оптимизации большого количества изображений на сайте.
Следующий плагин — WP Smush.it. О нем упоминалось в статье про ускорение работы сайта. Добавлю, что этот плагин считается одним из лучших для автоматического сжатия, обрезки и оптимизации картинок для сайта на WordPress. Об это свидетельствует большое количество установок. Вот короткое видео от создателей:
Еще один плагин для работы с изображения – Imsanity. Он использует встроенные функции WordPress для масштабирования изображений. С его помощью возможна конвертация из bmp в jpg формат. При заливке чересчур больших картинок (лимиты вы указываете в настройках), например, сразу с фотоаппарата, плагин автоматически его заменяет на сервере ужатой копией. Т.е. 4 Мб будут преобразованы в 300-400 Кб. Хороший вариант для тех, кто часто оперирует подобным контентом.
На этом все на сегодня. Надеюсь, это статья была для вас полезной. Не забывайте оставлять комментарии к статье, делитесь своими способами работы с изображениями на блоге.
Сжатие изображений позволяет сэкономить дисковое пространство, трафик, а также ускорить ваш сайт для посетителей. Ниже приведен список некоторых полезных плагинов, для сжатия изображений в WordPress.
Все упомянутые плагины находятся в официальной директории WordPress.org, и распространяются бесплатно под лицензией GPL. Несмотря на это, некоторые из них используют внешние платные сервисы для сжатия изображений, или платные версии плагина с дополнительным функционалом, которые могут распространяться под другими лицензиями.



![]()


Стоит также упомянуть, что некоторые хостинг и CDN провайдеры, или обратные прокси (например CloudFlare, Incapsula и т.д.) автоматически сжимают передаваемые изображения и другие файлы на лету.
Пользуетесь ли вы средствами сжатия изображений на вашем сайте WordPress? Если да, то какими? Делитесь вашим мнением в комментариях.
Прежде всего следует отметить, что различные сайты требуют для изображений разной степени сжатия. Например, для страниц блогов или страниц портфолио не требуется высокого качества изображений. Всё, что нужно посетителям таких сайтов – это запомнить отдельный пост или страницу.
Но бывают и такие сайты, где качество изображения имеет первостепенное значение. Причём важно не только визуальное качество, но и EXIF-данные, заключённые в самом изображении. Данные EXIF содержат всевозможную полезную информацию об изображении. После оптимизации они пропадают. Для профессионального фотографа, например, очень важно, чтобы любые фотографии, которые он публикует на своём сайте, сохранили данные EXIF. В таком случае посетители сайта смогут посмотреть различные настройки камеры, модель камеры, объектива и другую информацию о том, с какими характеристиками были сделаны фотографии.
Другой вариант сценария – сайт, специализирующийся на продаже товаров. Например, вы продаете мебель через интернет-магазин WooCommerce. Вы наняли профессионального фотографа, чтобы сделать отличные изображения всех ваших товаров. Вы даже установили зуммер-расширения, позволяющие клиентам рассматривать детали ваших товаров с увеличением. В этом случае вам не нужны данные EXIF, но вы всё же хотите, чтобы детали ваших товаров были хорошо видны при увеличении!
Данный обзор посвящён описанию вариантов сжатия без потерь. При сжатии с потерями обычно выкидывается такое количество данных, какое возможно выкинуть, позволяя при этом сохранить общий вид изображения. Это является очень эффективным при уменьшении изображений, но недостатком является то, что это связано с потерей визуального качества картинки.
С другой стороны, при сжатии без потерь не выкидываются никакие данные. Этот процесс подобен созданию zip-файла. Сначала разные файлы архивируются в одном гораздо меньшем по объёму zip-файле. Но после распаковки все данные снова оказываются доступны. То же самое происходит и при сжатии изображений.
Плагин EWWW “the Hammer” Image Optimizer пользуется огромным успехом. Он имеет стандартную и “облачную” версии и может похвастаться более чем 100 000 закачек.
Следует отметить, что это единственный плагин в данном списке, который выполняет весь процесс сжатия непосредственно на вашем сервере.
Плагин Kraken “the Shipwrecker” Image Optimizer – “профессиональный” способ автоматизировать процесс сжатия ваших изображений. Этот плагин WordPress может похвастаться более чем 4000 закачек. Он позволяет выделить на сервере область для загрузки ваших изображений в свой сервис, после чего вы сможете переписать туда свою медиа-библиотеку с оптимизированными изображениями.
Это ещё один плагин, работающий по принципу “программное обеспечение как сервер”. Он является самым “молодым” в этом списке. Выпущенный в начале февраля 2015 года, он уже имеет тысячи закачек. Несмотря на название, он без потерь оптимизирует как файлы PNG, так и файлы JPG.
Честно говоря, это не самый лучший плагин. Во-первых, в бесплатной версии плагина можно оптимизировать только картинки размером меньше 1 Мб. Даже в премиум версии можно оптимизировать картинки размером только до 5 Мб. Во-вторых, качество сжатия, которое он обеспечивает, ничуть не лучше, чем у EWWW.
Впрочем, выпущена новая версия этого плагина. Возможно, она окажется лучше своего предшественника и заставит пользователей изменить мнение об этом плагине в лучшую сторону.
ShortPixel Image Optimizer – ещё один новичок. О нём пока трудно сказать что-либо определённое.
На форуме уже было сравнение эти плагины и поэтому привету выдержку из той темы:
Приведём так же результаты скорости загрузки изображений в медиа-библиотеку. Было загружено 5 изображений общим объёмом 43.6 Мб.
Если вам необходимо сохранить данные EXIF, не пользуйтесь TinyPNG. В нём не имеется возможности сохранять эти данные. TinyPNG активно совершенствовался в последние 1,5 года, так что не исключено, что со временем этот недостаток будет исправлен.
При анализе результатов нетрудно убедиться, что наилучшим вариантом является плагин EWWW. Он позволяет при необходимости сохранять EXIF-данные, выполнять сжатие с потерями и без потерь, добавлять, отключать и устанавливать различные библиотеки сжатия.
Описанные здесь плагины различаются по своей стоимости.
EWWW – сначала этот плагин может показаться совершенно бесплатным. И для большинства людей таким он и является. Но если вы на своём хостинге платите за ресурсы сервера, то вам придётся это учитывать. Особенно, если вы используете в настройках EWWW опцию автоматической оптимизации.
TinyPNG – данный плагин предоставляет возможность бесплатной оптимизации для 500 изображений в месяц. Однако пользователям WordPress нужно иметь в виду, что для каждой загруженной картинки в WordPress генерируется три изображения (эскизы, средние, большие). Это значит, что вместо 500 снимков в месяц вы получаете лишь 160. Также плагин содержит множество картинок для блоггеров. TinyPNG – не очень дорогой плагин.
Kraken – самый дорогой из трёх вариантов. Но тут есть несколько важных моментов. Во-первых, он имеет “микроуровень”, то есть $5/месяц за 500Мб изображений. Обратите внимание, что это ограничение касается размера данных, а не изображения. Во-вторых, Kraken – это больше, чем просто оптимизатор изображений. В Pro версии вам будет доступно облачное хранилище на сервере, куда вы сможете поместить резервные копии ваших изображений, которые вы оптимизировали через веб-интерфейс.\
Так что решать вам, я же на начальном этапе вашего сайта использовал бесплатные варианты, а уже когда сайт раскрутиться подумывал бы о приобретение платной версии.
Плагин Kraken выполняет оптимизацию изображений не хуже, чем EWWW, но в премиум версии он имеет дополнительные функции. Хотя EWWW предоставляет наибольшее количество опций и выполняет оптимизацию изображений на вашем сервере, но он не может сравниться с TinyPNG в производительности.
TinyPNG автоматически гораздо лучше сжимает изображения. Это действительно мощный плагин. Но вам необходимо будет следить за тем, чтобы сохранить бесплатную версию, к тому же вы не сможете сохранять EXIF-данные.
Большинству пользователей, которым не нужно обрабатывать слишком большое количество изображений, можно посоветовать следующий вариант:
Естественно, в пункте 2 можно поменять TinyPNG на EWWW или Kraken, кому что больше нравится.
Здравствуйте подписчики моего блога сайт! Когда вы начинаете работать над личным ресурсом и его развитием, вы ищите наилучшие способы не только его продвижения, но и подачи информации читателям и я вас в этом понимаю. На успех сайта влияет буквально все: от дизайна до контента. Сегодня расскажу вам про незаменимый плагин оптимизации изображений wordpress, которому обязаны многие успешные . Вашему вниманию предложу несколько видов плагинов, а выбор за вами. Итак, начинаю!
Все веб-мастера знают, что каждый plugin и любое дополнение, которое устанавливается дополнительно, придает нагрузку сайту. Если переборщить с наличием закаченных компонентов, то сайт может и вовсе долго грузиться или даже зависать.

Но я рекомендую вам только необходимые плагины, без которых ни один блог не сможет нормально функционировать, а в плагине по оптимизации изображений, имеется дополнительный весомый плюс – ускорение загрузки страниц, а это позволяет улучшать позиции вашего сайта в поиске.
Можно же вручную…
Некоторые могут возразить тому, что такой плагин необходимо устанавливать, ведь с тем же успехом можно загружать уже оптимизированные изображения на свой сайт. Да, соглашусь. Я и сам часто оптимизирую картинки вручную, но когда ведешь несколько блогов и публикуешь по 10 статей в день на каждом из них, самостоятельная оптимизация начинает даже раздражать. Представьте, что вы написали почти на одном дыхании интересную статью, а может даже две-три и спешите быстрее их опубликовать. Но тут вспоминаете, что у вас лежит 30-50 изображений, ждущих коррекции…

Этот вопрос не простой и выделить один плагин пожалуй, невозможно. Тут каждый решает для себя сам. К тому же количество дополнений для сайтов Вордпресс, растет с каждым днем. Но я попробую сориентировать вас в многообразии, чтобы вы установили для себя оптимальный вариант плагина.









Желательно все же выбирать те плагины, чья совместимость была проверена с вашей версией Вордпресс. На моем опыте не было случаев, чтобы плагин не подошел к версии и повредил ей. Если он и не адаптируется, то не будет работать и вы с легкостью сможете его удалить. Но на всякий случай имейте всегда обновленную версию своего блога на локальном сервере и сохраненную БД (). Или же настраивайте на ресурсе сохранение резервной копии, чтобы в любой момент можно было откатить последние действия.
Когда вы устанавливаете скаченные на сторонних сайтах версии плагинов, учитывайте, что они могут быть с вирусами, будьте осторожны. В любом случае, если вам не нравится установленный компонент и его работа, вы всегда можете его деактивировать и удалить.

Не советую вам собирать множество деактивированных установочных компонентов, лучше сразу их удалять полностью, чтобы не занимать место на .
Надеюсь, вы определились в выборе! Если вы еще не подписались на мой познавательный блог, скорее сделайте это, чтобы быть в курсе новых статей! Делитесь мнением и опытом в комментариях.
До скорого!
P/S
С уважением, Александр Сергиенко
Средний размер веб-страницы - 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице - 1,5 Mb .
Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:



Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.




Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.