
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».

Открытое меню, по сути это закрепленный пост с активной ссылкой.

В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px

Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».

Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).

В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»


В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 - это id вашей группы
Вторые цифры 47355854 – это id страницы

И опубликуйте запись.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).

И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).

Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:

Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:

Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.

Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Хотите узнать о том, как оформить группу в Контакте в 2018? И не просто оформить, а сделать это самому правильно и красиво! Если Ваш ответ «Да», то эта статья специально для Вас!
Социальная сеть «ВКонтакте» одна из самых популярных. Соответственно здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары. Благодаря созданным сообществам можно быстро найти все об интересующем событии, товаре, услуге и т.п.
На странице управления нажать «Загрузить» и выбрать картинку. Выглядит так: наименование группы, затем миниатюра аватара, статус.

К сожалению, мобильный еще не поддерживает данную функцию. Но так как это нововведение произошло не так давно, то это будет так же актуально для продвижения, как и все .
Для более легкого доступа к предлагаемым материалам можно сделать меню. А о том, как его сделать самостоятельно, мы расскажем в следующий раз.
В качестве бонуса, мы делимся секретами оформления группы ВК и своим личным опытом, которые позволят выполнить оформление сразу же на продвинутом уровне самостоятельно. Например, можно настроить вот такой красивый блок из различных приложений, который повышают вовлечённость в несколько раз!

Бесплатные приложения. Зайдите в управление сообществом и перейдите в пункт «Приложения», чтобы редактировать настройки.

Здесь на выбор можно добавить приложение, которое станет отличным дополнением к функциональности группы. Например, как в нашей группе, которая бесплатно создаёт полезный контент, есть кнопочка «Поддержать сообщество», нажав которую можно пожертвовать на благо сообщества любую сумму от 100 рублей. Так же это может быть магазин товаров, анкета, тесты, онлайн-чат, подписка на рассылку и прочее.
Другие полезные виджеты и приложения:

Обсуждения. Сделайте сразу несколько тем, посвящённых основным вопросам, которые будет интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто-задаваемые вопросы, информация об оплате, гарантиях и доставке. Если сообщество информационное, то основные ветки обсуждений должны быть посвящены темам, которые затрагивает группа.
Если хотите успешно , то обязательно уделите время её правильному и красивому оформлению. Чем более основательнее вы подойдёте к этому вопросу и продумаете все сценарии поведения пользователя после перехода на страницу группу, тем выше будет конверсию в подписку, а в дальнейшем в покупку.
Продвижение собственного проекта (сайта) в социальной сети является ныне популярным и нередко прибыльным занятием. Социальная сеть – это то самое «рыбное» место, где поток посетителей будет литься рекой постоянно. Таким образом, повысить узнаваемость собственного проекта можно совершенно бесплатно. Наиболее перспективным методом продвижения в соцсетях, на мой взгляд, является добавление групп вКонтакте с дальнейшей их раскруткой.
Еще на этапе создания группы вКонтакте нужно учесть заранее, как будет выглядеть ее «прикид», и что конкретно в ней будет размещено. В конце концов, ведь основная цель – это собрать определенную аудиторию в свою группу…
Как вы уже догадались, меню вКонтакте является своего рода «завлекушкой»-крючком в группу, поэтому оно должно быть красочным и максимально интересным. В будущем, удачная графика может сыграть вам на руку, многократно преумножая вашу популярность и успешность. Кто знает, может уже через год, вы будете вспоминать с умилением о том, как только начинали свой путь с оформления. Думаете, что это сложно? Отнюдь, выделите на создание уникального меню всего-навсего пару часов!
Для оформления меню уже созданной группы понадобится программа бесценная Photoshop и вы…. В этом редакторе создаются уникальные картинки. Берем подходящую картинку шириной примерно 380-385 пикселей (по высоте – число пунктов в графическом меню вашей группы). Дальше, нужно открыть картинку через Photoshop и с помощью инструмента нанести на картинку запланированные пункты меню. Немного фантазии при выборе шрифта, его размера цвета не помешают, но без крайностей… Обрезать или не обрезать картинку, если осталось пустующее место внизу, решать вам. Если картинка содержательная, то можно и не укорачивать ее.
Следующим шагом значится деление целой картинки на несколько маленьких. Другими словами, нужно разделить картинку на предполагаемые пункты меню, в котором каждая из них, при кликах на себя, будет перенаправлять участника группы на другую страницу и т.д. Осуществить деление картинки для будущего меню возможно с использованием неизменной функции «Раскройка» в редакторе изображений Photoshop. Безусловно, можно воспользоваться готовыми шаблонами, благо, сейчас нет ничего сложного в том, чтобы скачать понравившийся из них и применить.
После «дележки» всех картинок у вас должно было получиться несколько изображений, которые нужно загрузить в альбом заранее созданной группы. Не забудьте ограничить доступ в альбом, чтобы меню случайно не «сломалось». Всякое бывает… В конце концов, зайдите на страницу редактирования меню (на этой же странице!) и выполните сию рекомендацию безотлагательно.
Итак, заходим в группу и напротив надписи «Свежие новости» нажимаем меню «Редактировать». В появившемся окне потребуется вставка кода wiki-разметки. Для графического меню этот код будет следующим:
[], где
nopadding – вставляется для того, чтобы наше меню не содержало бы пробелы;
Когда вставлена одна такая строчка в окне редактирования wiki разметки, первый пункт нашего графического меню не замедлит появиться, но он будет только лишь первым! Для проведения полной процедуры по добавлению всех пунктов графического меню нашей группы вКонтакте потребуется вставка вышеприведенного кода столько раз, какое количество изображений у нас заготовлено было изначально. Соответственно, всякий раз, ссылка на photo (наше изображение) будет иной и путь будет также отличаться от предыдущего.
После завершения всего процесса вставки и редактирования соответствующий кодов wiki разметки, подтверждаем наши изменения кнопкой «Сохранить» и, естественно просматриваем только что созданный шедевр – графическое меню группы вКонтакте.

Примеры оформления групп вКонтакте можно приводить часами. Например, для любителей животных это имеет такой вид:

а для фанатов популярных онлайн игр CS это будет так:

Еще популярными можно назвать группы всяких разных смешилок или прикольных убойных комиксов. Словом, каждому свое!
Как вы уже знаете, wiki разметка Вконтакте, о которой я писал несколько ранее () представляет собой некую систему редактирования страниц в группах и которая поддерживается описаниями новостей. Разметка дает возможность участникам групп коллективно создавать бесчисленное количество страниц, содержащих перекрестные ссылки. В группах можно создавать мини-энциклопедии и даже целые библиотеки, а также обмениваться разнообразными ссылками на фото и видео.
Если вам реально захотелось освоить науку создания многофункциональных и красочных групп в контакте, тогда вступайте в группу: http://wiki.vkontakte.ru/ , где содержатся «тонны» полезной информации… Кроме того, отличным советчиком станет установленное приложение http://vkontakte.ru/app1755280 , где представлены отличные видеоуроки по wiki разметке.
Создавайте «живые», отличающиеся оригинальностью дизайна графические меню.
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
Меню в группе ВК может выполнять следующие цели:
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:

Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.

При наведении на кнопку <>, должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.


Кнопка «Предпросмотр» позволяет заранее увидеть результат.
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:

Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:

Как создать графическое меню в группе:

Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.

Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.

Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
Для продаж навигация в группе заменяет витрину в магазине.

Здесь должны быть самые важные кнопки:
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.

Приблизительный вариант набора кнопок:
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:

Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит .
Весь процесс условно делиться на 2 этапа:
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:


Делается это с помощью инструмента «Прямоугольная область»:

Работа с графикой:

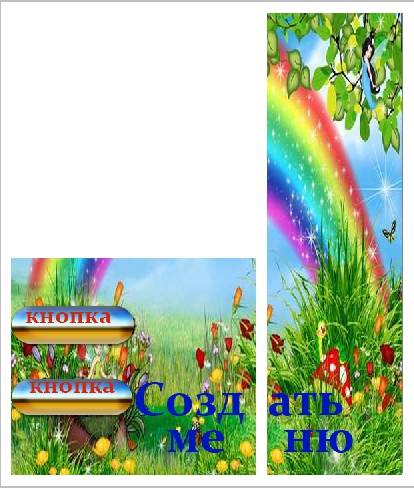
Приблизительно должно получиться вот так:

Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.

Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:

Создаем фрагменты:

Сохранение изображений:

Как очистить компьютер от ненужных программ? Инструкция тут.
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:

Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.

Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.

Данный инструмент позволяет создавать:
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:

[] .
Где options заменяется на:
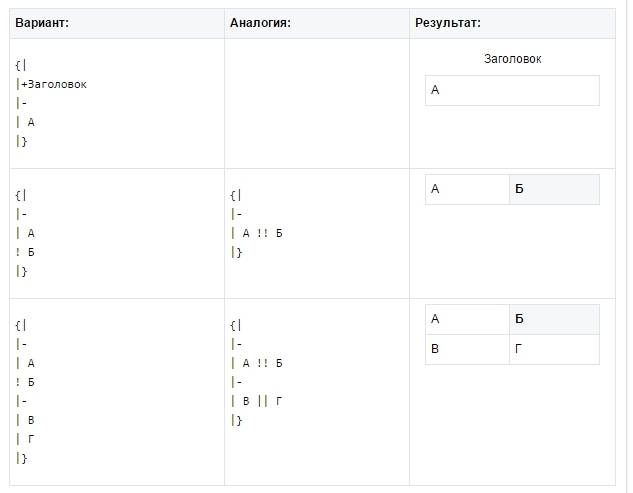
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.

Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
