
Стилей
- давно заезженная тема. В сети существует неимоверное количество подборок как хороших, так и не очень. Если подборок много, то самих генераторов в разы больше. Сегодня я решил сделать подборку именно тех генераторов css3 стиля
, которые мы сами регулярно используем, которые проверены опытом, и о них есть что сказать.
На сегодняшний день сверстать сайт возможно вообще без изображений. Даже иконки возможно сделать иконочным шрифтом. Если в 2.1 мы использовали нарезанные картинки, ранее прорисованные в фотошопе, то сейчас все эффекты и стили для блоков, кнопки
и т. д. делаются на css3
. Это значительно облегчает работу для верстальщика.
Буквально пол года назад значительная часть верстальщиков отказывались переходить на обновленный стиль верстки, так как в использовании css3
стилей есть свои минусы. Самый главный минус - большинство эффектов не поддерживают старые браузеры. Прошло время… Людей с древними IE стало значительно меньше. Это дало возможность использовать стили css3
в полную силу.
С помощью стилей Css3
можно сделать многое: тени, кнопки, округлости, градиенты
и даже анимировать элементы
. Наш сайт «Постовой» практически «сплошной css». :)
Итак. К вашему вниманию лучшие и самые актуальные на сегодняшний день стилей онлайн
. Они созданы для того, чтоб облегчить работу над сайтом и не набирать код вручную.
Ceaser - это генератор css3 стилей для создания анимации движения
. Очень полезный инструмент, который придаст динамики вашему сайту.
Таблица стилей CSS, если уж брать само определение, это язык описания внешнего вида документа. То есть за структуру страницы отвечает HTML, а за всё оформление именно таблицы стилей CSS. Я собрал здесь информацию, которая позволит Вам свободно использовать таблицу стилей. Я не буду писать о том, как необходимо ее знать, потому что и так понятно — без нее Вы не сможете привести сайт в более менее нормальный вид. Если кто-то только начинает изучать CSS стили, то этих материалов хватит чтобы начать изучение CSS.
Начну с самых основ. Когда я начинал вести этот сайт, я написал небольшие уроки по изучению таблиц стилей CSS. Уроки хорошо подойдут как для тех кто только начинает, так и для тех кто уже кое-что знает, чтобы освежить свои знания. Там всё оформлено в картинках и на реальных примерах.
Маленькое отступление: когда я сам начинал изучать тему сайтостроения, я выучил практически все HTML теги и они меня не сильно вдохновили. Но после того как я начал изучать таблицу стилей CSS и пробовать применять каждое из свойств — мне это так сильно понравилось (я бы не создал , если бы мне это не нравилось). Я увидел что можно делать просто поразительные вещи только с помощью CSS. Это не язык программирования, который нужно учить месяцами. Таблицу стилей можно освоить за одну (максимум за две) недели.
Конечно, Вы не изучите абсолютно все свойства и их значения, да это и не нужно! Вам нужно знать лишь основы, чтобы Вы начали применять и использовать в своих проектах. Одним важным нюансом является то, что нужно СРАЗУ же применить свойство, которое Вы только что узнали, на реальном примере. Пусть это будет Ваш собственный сайт или же простой HTML сайт — нет разницы. Важно то, чтобы Вы своими руками попробовали написать и увидели результат.
У меня на сайте есть очень много примеров в которых используется CSS. Только и вместе содержат более 100 уроков! Когда Вы будете знать хотя бы основы, тогда Вы сможете смело менять и применять все примеры из уроков.
Мои уроки об основах каскадных стилей CSS
Ну вот изучили Вы основы и через пару дней всё с «успехом» забыли и, наверное, думаете что это не Ваше и всё сложно. Хочу Вас сразу немного подбодрить — я сам не знаю всех свойств CSS. Но что мне мешает посмотреть их в интернете?
Правда пока зайдешь в Яндекс или Google, потом наберешь тот запрос, который нужен. А если еще и не выдаст в поиске то что нужно. Так можно потратить очень много времени но так и не найти то, что действительно искал.
К счастью, хорошие люди составили очень полезные шпаргалки, которые не раз меня выручали. Достаточно один разобраться где что находится и затем поиск нужных свойств не составляет никаких трудностей.
Шпаргалки CSS и CSS3
Это просто незаменимые материалы при верстке и разработке дизайна сайта. Время на то, чтобы отвлекаться и искать в интернете описание свойств уменьшается во много раз.
Правда, как Вы понимаете, чем больше верстаешь сайты или занимаешься дизайном, тем меньше приходится заглядывать в эту подсказку, так как в памяти постоянно остаются все необходимые свойства. Но всё же иметь под рукой этот набор шпаргалок будет не лишним.
Это как в школе: даже если не пользуешься шпаргалкой, но с ней всё равно как-то на душе спокойнее 😆 .
На данный момент поддержка CSS3 в разных браузерах реализована по-разному, поэтому придётся для каждого задавать свой стиль.
В Opera – это чистый CSS3; стили с приставкой -webkit
– для браузеров, использующих движок Webkit, таких как Chrome или Safari; с приставкой -moz
– для браузеров с движком Mozilla’s Gecko: Firefox, Camino, Flock и SeaMonkey. В IE тоже можно сделать тень, но она будеть выглядеть совсем не так, как CCS3 тень в других браузерах. Поддержку CSS3 в IE пока только обещают в 9 версии.
Начнём с применения стилей к элементам формы, а точнее к полям ввода.
Добавим тень для придания элементам глубины и объёма
Синтаксис:
Box-shadow: ;
Horizontal offset
– сдвиг тени по горизонтали. Если вы укажите ее равной «2px», тень будет сдвинута на два пикселя вправо.
Vertical offset
– тоже самое, только по горизонтали.
Blur
– уровень размытости тени, 0 – минимум.
Так будет выглядеть наш Box-shadow:
Input, textarea { box-shadow: rgba(0,0,0, 0.3) 0px 0px 6px; -moz-box-shadow: rgba(0,0,0, 0.3) 0px 0px 6px; -webkit-box-shadow: rgba(0,0,0, 0.3) 0px 0px 6px; }
Функция RGBA (Red Green Blue Alpha) – RGB цвет + прозрачность.
Вот её синтаксис:
Rgba(,,,);
Что получается в итоге (браузерозависимо).
До:
После:
На CSS3 также можно создавать красивые кнопки, без внедрения каких-либо изображений. Размер кнопок легко изменяется отступами, плюсом в данном методе является то, что его можно применить к любым HTML элементам, таким как div, span, p, a, button, input и т.д.
Достоинства данного метода:
1. Чистый CSS - никаких картинок или Javascript.
2. Градиенты поддерживаются во всех браузерах (IE, Firefox 3.6, Chrome и Safari. Из Opera градиент временно исключён до завершения обсуждений, но скорее всего будет добавлен в новых версиях).
3. Кнопки растягиваются - размер кнопок и радиус закругленных углов CSS кнопок меняется пропорционально со значениями отступов и размером шрифта.
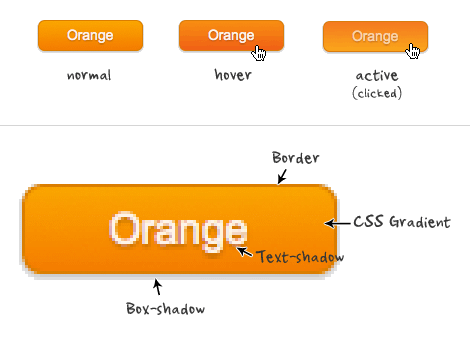
4. Кнопка имеет три положения: нормальное, при наведении и при нажатии.
5. Может применяться к любым HTML элементам.
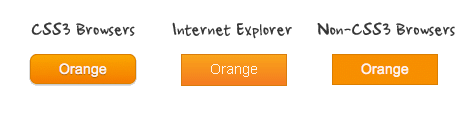
6. В случае, если CSS3 не поддерживается, будет отображаться обычная кнопка (без градиентов и теней).
Как будет выглядеть кнопка в разных браузерах:
Элементы кнопки:
Cледующий код является общим для всех кнопок с классом.button. Используется значение em для отступов и радиусов углов, чтобы кнопка была «резиновая» и меняла свои размеры в зависимости от размера шрифта. Чтобы увеличить размер кнокпи и радиус углов, просто поменяйте значения border-radius, font-size и padding.
Button { display: inline-block; outline: none; cursor: pointer; text-align: center; text-decoration: none; font: 14px/100% Arial, Helvetica, sans-serif; padding: .5em 2em .55em; text-shadow: 0 1px 1px rgba(0,0,0,.3); border-radius: .5em; -webkit-border-radius: .5em; -moz-border-radius: .5em; box-shadow: 0 1px 2px rgba(0,0,0,.2); -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); } .button:hover { text-decoration: none; } .button:active { position: relative;top: 1px; }
Ниже код для белой кнопки. Первая строчка с background - на случай, если отключены CSS, вторая - для браузеров с поддержкой Webkit, третья - для Firefox, четвёртая – для Opera и последняя - фильтр для градиента, который применяется лишь в Internet Explorer.
White { color: #606060; border: solid 1px #b7b7b7; background: #fff; background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ededed)); background: -moz-linear-gradient(top, #fff, #ededed); background-image: -o-linear-gradient(top, #fff, #ededed); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ffffff", endColorstr="#ededed"); } .white:hover { background: #ededed; background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#dcdcdc)); background: -moz-linear-gradient(top, #fff, #dcdcdc); background-image: -o-linear-gradient(top, #fff, #dcdcdc); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ffffff", endColorstr="#dcdcdc"); } .white:active { color: #999; background: -webkit-gradient(linear, left top, left bottom, from(#ededed), to(#fff)); background: -moz-linear-gradient(top, #ededed, #fff); background-image: -o-linear-gradient(top, #ededed, #fff); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ededed", endColorstr="#ffffff"); }
Что получилось (браузерозависимо).
Тэг ссылки.
Одной разметкой сайт жив не будет, нужна одёжка! Каскадные таблицы стилей третьего стандарта дают нам новые возможности для того, чтобы одеть сайт.
Множество неожиданных и загадочных вещей появилось в css . Например, новые селекторы, связанные с пространством имён, другие связаны со структурой документа, псевдо-класс отрицание, псевдо-классы состояния, и т.д. Появились эффекты, которые облегчат жизнь верстальщикам. Теперь не нужно рисовать тени и выделять для них лишние дивы или скруглять углы, с помощью четырёх картинок. Сейчас у вас есть возможность скомандовать и тексту и блокам разметки: “Отбрасывайте тени или станьте немного прозрачными!”, а блокам: “Скруглите углы!”.
Думаю, для верстальщиков будет большим подспорьем появившаяся в CSS3 возможность, ну прям как в глянцевых журналах, создавать макеты страниц из нескольких столбцов. При этом, перед ними возникают два варианта: или разбивать текст на конкретное количество столбцов, или указать подгон текста под определённую ширину столбца.
Ещё одна типографская фишка — возможность включения нестандартных шрифтов, используя правило @font-face .
Ну и для того, чтобы глаза совсем разбежались в стороны — поддержка цветовых моделей HSL (Hue, Saturation and Lightness — Тон, Насыщенность и Яркость) и RGBA (Red, Green, Blue, and Alpha — Красный, Зеленый, Синий и Прозрачность).
Все мы давно используем селекторы , привязанные к реальным сущностям. С элементом документа у нас ассоциируется селектор типа. Элемент документа абзац, тег
Это селектор p, которому можно указать любое оформление, например p {color: black}
(цвет всех параграфов будет чёрным). Чтобы выборочно указать некоторым параграфам серый цвет текста, задействуйте атрибут class
Соответствующий селектор с правилом будет выглядеть так:
.silvered {color: #aaa}
. Кроме того, можно воспользоваться атрибутом id
Тогда селектор и правило будут такими #antivampir {color: #aaa}
.
Перечисленные селекторы можно комбинировать, чтобы более точно указывать нужные элементы документа.
Кроме перечисленных были селекторы атрибутов, псевдо-классы и т.д. В CSS3 было увеличено число вспомогательных селекторов, которые позволяют увеличить гибкость и точность указания стиля для элементов.
В этих селекторах используется обращение к атрибутам тегов.
E
Выбирается элемент Е, foo атрибут которого начинается именно со строки bar
Например: img — этот селектор будет соответствовать всем картинкам, у которых значение в title начинается с fire.
E
Выбирается элемент Е, foo атрибут которого заканчивается именно строкой bar
E
Выбирается элемент Е, foo атрибут которого содержит подстроку bar
Эти селекторы позволят вам то, что другие не в силах. Их работа основана на расширенной информации, которую они берут из дерева документа.
E:root
С помощью такого селектора, вы всегда сможете обратиться к корню документа, для HTML-документа это будет тег , при этом E любой элемент документа
E:nth-child()
В скобках может быть указано либо выражение an+b, либо значения odd(нечётные) или even(чётные). a и b это целые числа, а n показывает изменение номеров элементов начиная с нуля.
Данный селектор позволяет выбрать элемент Е, среди таких же как и он дочерних элементов внутри некоторого предка, перед которым расположено столько элементов сколько указано в скобках.
Например: li:nth-child(2n) или li:nth-child(even) — будут выбраны все чётные элементы списков на странице. li:nth-child(3n) — каждый третий элемент.
E:nth-last-child()
Похож на предыдущий селектор, но отсчёт идёт с конца списка.
Например: p:nth-last-child(1) — таким образом обращаемся к последним абзацам.
E:nth-of-type()
По действию похож на селектор nth-child, отличительной чертой является учёт типа элемента. То есть при выборе дочерних элементов параграфы и заголовки будут реагировать на селектор независимо. Используя этот селектор вы сможете перечислить, например, только картинки.
Например: img:nth-of-type(odd){align:left} img:nth-of-type(even){align:right} все нечётные картинки, внутри некоторого контейнера, будут выровнены по левому краю, все чётные по правому.
E:nth-last-of-type()
По действию похож на селектор nth-last-child, учитывается тип элемента.
E:last-child
Выбирается элемент Е, который является последним дочерним элементом (Обратите внимание, что E:first-child был ранее определён в CSS2)
E:first-of-type
Выбирается элемент Е, который является первым потомком своего типа.
E:last-of-type
Выбирается элемент Е, который является последним потомком своего типа
E:only-child
Выбирается элемент Е, который является единственным дочерним элементом своего родителя, если у родителя будет больше дочерних элементов, то на их всех селектор уже не подействует
E:only-of-type
Выбирается элемент Е, который является единственным потомком своего типа
E:empty
Выбирается элемент Е, который не имеет дочерних элементов (Обратите внимание, включая текстовые узлы)
E:target
Выбирается элемент Е, который является целью указывающего URI. В качестве такого элемента может быть с атрибутом name или элемент с атрибутом id. Значения этих атрибутов должны соответствовать URI.
Например: div:target{background-color: #efe;}
это правило сработает в том случае, если на странице будет присутствовать элемент
E:enabled
Выбирается активный (через который можно управлять) элемент управления веб-страницы Е, например текстовое поле или флажок
Например: input:enabled{border: #0f0 1px solid} у всех активных одно-строчных текстовых полей границы станут зелёными
E:disabled
Выбирается неактивный элемент Е
E:checked
Выбирается элемент Е (переключатель или флажок), отмеченный пользователем или включенный по умолчанию
E:not(s)
Выбирается элемент Е, который не соответствует простому селектору s. В качестве простого селектора может быть: класс, идентификатор, атрибут, псевдо-класс, тег, звёздочка.
Например: span:not(.progs) {color: green} в тегах , которым не назначен класс progs, текст станет зелёным.
E ~ F
Выбирается элемент F, который находится после элемента E, при этом оба должны принадлежать одному предку, в дереве документа.
Например: p:not(.trg) ~ div {background-color:#f00} фон у блока div, который расположен после абзаца без класса trg, будет красным.
Выше перечисленные селекторы будут прекрасно работать в последних версиях популярных браузеров. И если вы захотите, чтобы старые браузеры тоже не остались в долгу, вам придётся это решать с помощью дополнительных средств html- или css-хаков.
Мы просто перечислим здесь некоторые замечательные инструменты, которые появились в CSS3. Именно они позволят сбросить напряжение с верстальщиков, уменьшая количество блоков для создания нужных дизайнерских эффектов:
Мы с вами обязательно поупражняемся с этими эффектами попозже.
Журналы и газеты выработали удобное представление текста — в колонках. Такой вариант макета, без дополнительных усилий, создаётся с помощью CSS3. Перечислим два доступных способа.
Кроме этого, у вас есть возможность определить column-gap (разрыв между колонками), однако он будет действовать когда используется метод column-width. Ещё одним полезным дополнением является свойство column-rule , которое позволяет размещать границу между колонками. Наконец, есть свойство column-space-distribution , которое определяет, как оставшееся пространство должно быть выделено между колонками.
Многоколоночные макеты в настоящее время поддерживаются браузерами Firefox, Chrome и Safary. Однако, названия параметров нужно немного дополнить, чтобы нужный эффект заработал. Для Firefox нужен префикс -moz, а для Chrome -webkit.
Некоторые из вас скажут — что удивительного и нового, веб-шрифты стали доступны уже в CSS2 и хорошо работали в Microsoft Internet Explorer, начиная с версии 5. Да, это так, однако есть парочка “НО”. Первое (влияющее на второе), необходимо использовать проприетарный формат шрифтов.eot (Embedded Open Type). Второе, в следствии этого ни один из других браузеров не поддерживает этого. В результате веб-шрифты никогда не использовались на сайтах, основанных на CSS2.
Однако, теперь в последних версиях Firefox, Safari, Chrome и Opera, вы можете использовать правило @font-face, используя шрифт любой лицензии.ttf (TrueType) или.otf (OpenType) на вашей веб-странице.
Например: @font-face {font-family: Alexa; src: url(‘Alexa.otf’);} . После этого используйте этот шрифт в ваших правилах CSS, таких как: article p {font-family: Alexa, Arial, Helvetica, sans-serif;} .
Также нужно помнить, что шрифты как изображения: если они не ваши, то возможно, потребуется разрешение на их использование у правообладателей. Кроме того, вы можете купить лицензию на использование или скачать свободные шрифты.
CSS3 также включает много других новых функций. К ним относятся: поддержка новых цветовых моделей, в частности, HSL (Hue, Saturation, Lightness — Тон, Насыщенность, Яркость) и две с альфа-каналом — RGBA (Red, Green, Blue, Alpha — Красный, Зеленый, Синий, Альфа) и HSLA (Hue, Saturation, Lightness, Alpha).
Медиа запросы позволят Вам определять стили для различных устройств, основанных на их размерах окна. Например, вы можете предоставить конкретные стили для устройств с шириной экрана менее 500 пикселей (например, смартфон, КПК или другого мобильного устройства).
Речевой модуль CSS3 позволит Вам контролировать свойства речи для чтения с экрана, в том числе громкость голоса, баланс, скорость, ударение, и многое другое.
Это была вторая часть статьи. Продолжение следует …
20.11.13 9.4KСКАЧАТЬ ПРИМЕРЫ
Если вы похожи на меня, то когда вы видите впечатляющий пример новой функциональности CSS3, вам не терпится начать использовать его на ваших веб-сайтах. Конечно, затем вы замечаете, что это доступно только в одном или двух основных браузерах (и никогда среди них нет IE), поэтому чаще всего вы решаете подождать.
У меня для вас хорошие новости: последние версии браузеров реализуют несколько классных функций, которые наконец-то поддерживаются везде, и вы можете начать использовать их прямо сейчас!
Небольшое предостережение: большинство этих функций не работают в старых версиях IE (9 и ниже). Если доля этих браузеров среди ваших посетителей большая, я боюсь, для реализации этих функций вам придётся использовать обходные варианты. Ну а для остальных, вот что могут нам предложить современные браузеры:
Анимация средствами CSS наконец-то доступна во всех основных браузерах, даже в IE (начиная с 10 версии). Есть два способа создания анимации в CSS.
Первый очень прост, он осуществляется через анимацию изменений свойств CSS с помощью декларации transition (переход). С помощью переходов вы можете создать эффекты наведения мыши или нажатия кнопки мыши, или вы можете запустить анимацию, изменив стиль элемента с помощью JavaScript. В примере ниже переход осуществляется при наведении мыши на планету, это вынудит ракету приблизиться.
Второй способ определения анимации немного сложнее – он подразумевает описание особых моментов анимации с помощью правила @keyframe . Это позволит вам создать повторяющуюся анимацию, не зависящую от действий пользователя и не запускаемую при помощи Javascript.
Container{ width: 300px; height:300px; margin: 0 auto; position:relative; overflow:hidden; } .planet{ position:absolute; top:0; left:0; width:100%; height:100%; background:url(http://demo.tutorialzine.com/2013/10/css3-features-you-can-finally-use/assets/img/planet.png) no-repeat center center; } .rocket{ position:absolute; top:0; left:0; width:100%; height:100%; background:url(http://demo.tutorialzine.com/2013/10/css3-features-you-can-finally-use/assets/img/rocket.png) no-repeat 50px center; /* Chrome всё ещё требует префикса -webkit- */ -webkit-animation:orbit 2s linear infinite; animation:orbit 2s linear infinite; transition:background-position 0.8s; } .container:hover .rocket{ background-position:80px center; } /* Определяем правила keyframes анимации */ @-webkit-keyframes orbit { from { -webkit-transform:rotate(0deg);} to { -webkit-transform:rotate(360deg); } } @keyframes orbit { from { transform:rotate(0deg); /* Здесь включены свойства -webkit-transform, потому что Chrome может начать поддерживать keyframe без префикса в будущем, но нет уверенности, что он станет поддерживать безпрефиксные свойства transform */ -webkit-transform:rotate(0deg);} to { transform:rotate(360deg); -webkit-transform:rotate(360deg); } }
Вы ещё много чего можете узнать про анимацию средствами CSS. Я советую начать с этой статьи в Mozilla Developer Network (MDN) . Если вас интересует поддержка браузерами, смотрите эту таблицу совместимости .
Другая прекрасная новая особенность CSS – функция calc() . Она позволяет вам производить простые арифметические расчёты в CSS. Вы можете использовать её где угодно, где требуется длина или размер. Что ещё лучше, вы можете свободно смешивать разные единицы, например, проценты и пиксели. Это делает устаревшими множество хаков разметки, которые вы, скорее всего, использовали в прошлом. Вам этого мало? Функция работает в IE9 и выше, без префиксов.
Этот элемент div имеет 20px с каждой стороны.
Container{ /* Расчёт ширины */ width: calc(100% - 40px); background-color:#CDEBC4; color:#6D8B64; text-align:center; padding:25px 0; margin: 0 auto; }
Узнайте подробности о функции calc() здесь или смотрите таблицу совместимости .
В настоящее время, если вы присваиваете ID элементам только для того, чтобы применить к ним стили, вы, скорее всего, делаете неправильно. CSS 2.1 и CSS 3 представили несколько мощных селекторов, которые могут сделать вашу разметку чище, а ваши таблицы стилей круче.
Следующие селекторы поддерживаются всеми основными браузерами, включая IE9 и выше.
Это простой параграф текста, к которому применено несколько классных стилей из CSS3...
Узнайте подробности об этих селекторах здесь или посмотрите, какие браузеры их поддерживают .
Генерация контента – мощный инструмент в руках разработчиков – стала доступной, благодаря псевдо-элементам ::before и::after . Эта функция позволяет вам использовать меньше кода HTML для достижения тех же результатов.
Это особенно полезно в случаях, когда вам нужны дополнительные тени или другие визуальные элементы, которым бы понадобились дополнительные элементы span или div . В результате вы получите меньший по размеру и семантически правильный код HTML.
CSS3 также даёт псевдо-элементам доступ к счётчикам , которые могут увеличиваться с помощью правила CSS. Они также могут получить доступ к атрибутам родительских элементов, содержащих их. Смотрите код примера ниже.
Container{ /* Установка счётчика cnt на 0 */ counter-reset: cnt; position:relative; text-align:center; padding:20px 0; width:420px; height: 160px; margin: 0 auto; } /* Вы можете применить стили к псевдо-элементам и задать их контент так, как если бы они были реальными элементами на странице */ .container::before{ display: block; content:"Наведите мышь на эти элементы:"; font-size:18px; font-weight:bold; text-align:center; padding:15px; } .container span{ display:inline-block; padding:2px 6px; background-color:#78CCD2; color:#186C72; border-radius:4px; margin:3px; cursor:default; } /* Создание счётчика псевдо-элементов */ .container span::after{ /* Каждый раз, когда выполняется это правило, значение счётчика увеличивается на 1 */ counter-increment: cnt; /* Добавление значения счётчика как часть контента */ content:" #" counter(cnt); display:inline-block; padding:4px; } /* Псевдо-элементы могут даже получать доступ к атрибутам своих родительских элементов */ .container span::before{ position:absolute; bottom:0; left:0; width:100%; content:attr(data-title); color:#666; opacity:0; /* Анимация переходов */ -webkit-transition:opacity 0.4s; transition:opacity 0.4s; } .container span:hover::before{ opacity:1; }
Генерация контенте поддерживается везде, включая IE9 и выше.
Градиенты дают веб-дизайнерам возможность создавать гладкие переходы между цветами без использования изображений. Градиенты CSS также отлично выглядят на retina-дисплеях, потому что они генерируются на лету.
Они могут быть линейными или радиальными, а также могут повторяться. Градиенты были доступны уже в течение некоторого времени, и после нескольких небольших синтаксических изменений в последние несколько месяцев, они наконец-то доступны почти везде, без префиксов!
Container{ text-align:center; padding:20px 0; width:450px; margin: 0 auto; } .container div{ width:100px; height:100px; display:inline-block; margin:2px; box-shadow: 0 0 1px rgba(0, 0, 0, 0.5) inset, 0 1px 1px #DDD; border-radius:2px; color:#666; vertical-align: top; line-height: 230px; font-size: 12px; } #el1{ background:linear-gradient(to bottom, #8dd2d9 , #58c0c7); } #el2{ background:radial-gradient(#77d19e,#46c17b); } #el3{ background:repeating-linear-gradient(-45deg, #de9dd4, #de9dd4 5px, white 5px, white 10px); } #el4{ background:repeating-radial-gradient(#b8e7bf, #b8e7bf 5px, white 5px, white 10px); }
Смотрите детальное описание здесь , а таблицу совместимости здесь .
Можете себе представить, что было время, когда мы были ограничены всего лишь горсткой «web-безопасных» шрифтов и ничем более? Сложно поверить, учитывая, что сегодня у нас есть сервисы, вроде Google Fonts или typekit , которые позволяют вам подключить прекрасные шрифты, просто включив таблицу стилей в код вашей страницы.
Существуют даже шрифты значков, такие как fontawesome , содержащие симпатичные векторные значки вместо букв и цифр. Это всё возможно благодаря правилу @font-face, которое позволяет вам определить имя, характеристики и файлы исходного кода шрифтов, к которым вы затем можете обратиться в ваших объявлениях font/font-family.
h1{ /* Используем шрифт, подключённый в коде HTML: */ font-family: Satisfy, cursive; font-weight:normal; font-size:24px; padding-top: 60px; }
Используя небольшие доработки, можно заставить веб-шрифты работать даже в IE6. Два сервиса шрифтов, упомянутые выше, берут эту проблему на себя, так что вам не придётся ничего делать дополнительно.
Самая большая головная боль начинающих в CSS – это блочная модель . У создателей стандартов наверняка были свои причины, но интуитивно не совсем понятно, почему на ширину и высоту элемента влияют заполнения и границы.
Эта небольшая (вредная) особенность ломает разметку и вносит хаос, но наконец-то есть способ восстановить здравый смысл, используя правило box-sizing . Вы можете установить значение в border-box, что заставит элементы вести себя точно так, как вы задумали. Смотрите сами:
Container{ text-align:center; } .container div{ /* Установка свойства box-sizing: */ box-sizing:border-box; /* Firefox всё ещё требует префикса -moz */ -moz-box-sizing:border-box; width:120px; height:120px; display:inline-block; vertical-align:top; } /* Благодаря box-sizing, мы можем установить любые заполнения и границы, какие захотим, а элементы сохранят одинаковый размер */ #el1{ color:#524480; background-color:#B2A4E0; } #el2{ padding:8px; border:10px solid #9ec551; background-color:#fff; } #el3{ padding:32px; background-color:#ccc; }
Узнайте больше о правиле box-sizing здесь , или смотрите таблицу совместимости .
Свойство border-image позволяет вам отображать нестандартные границы вокруг элементов. Границы содержатся в единственном изображении (спрайте), где каждый регион изображения соответствует определённой части границы. В следующем примере изображение используется в качестве границы.
Поприветствуйте красивую границу в виде изображений!
p{ text-align:center; padding:20px; width:340px; margin: 0 auto; /* Установка свойств границы и изображения для границы */ border:30px solid transparent; border-image:url(http://demo.tutorialzine.com/2013/10/css3-features-you-can-finally-use/assets/img/border.png) 30 30 round; }
Для более подробной информации, посмотрите страницу на MDN и эту статью про трюки CSS. Границы в виде изображений поддерживаются во всех основных браузерах и IE11.
Правила Media query абсолютно необходимы, если вы серьёзно занимаетесь веб-дизайном. Они были доступны уже некоторое время, и стоит упомянуть, что они изменили способ создания веб-сайтов.
Раньше вам приходилось создавать обычный веб-сайт, достаточно широкий, чтобы подойти под наименьшее разрешение монитора, используемое в то время; и отдельную мобильную версию.Сайты, которые мы создаём сейчас, отзывчивы: они адаптируются к типу устройства, ориентации экрана и разрешению.
Правила Media query удивительно просты в использовании – всё, что вам нужно, заключить стили CSS в блок с правилом @media . Каждый блок @media активируется, когда соблюдается одно или более условий. Как пример, попробуйте изменить размеры этой страницы . Также в примере ниже попробуйте убрать блок @media и проверить, что изменится.
Здесь расположен основной контент статьи
/* Стили основного контента и бокового блока */ .container{ width:900px; margin: 0 auto; overflow:hidden; } .main-section{ background-color:#CDEBC4; color:#6D8B64; width:520px; float:left; height:500px; } .sidebar{ background-color:#ccc; width:350px; float:right; height:400px; } .container p{ padding-top:100px; text-align:center; } .note{ text-align:center; padding-top:60px; font-style:italic; } /* Это простое правило media query располагает колонки друг под другом на маленьких экранах */ @media (max-width:900px){ .container{ width:100%; } .main-section, .sidebar{ width:auto; margin-bottom:20px; float:none; } }
Правила media query могут содержать проверки разрешения и ориентации экрана устройств, глубину цвета, плотность пикселей и многое другое. Подробности вы найдёте в этой статье , а также смотрите таблицу совместимости .
Используя множественные фоновые изображения, дизайнеры могут достичь весьма интересных эффектов. Они могут накладывать разные изображения друг на друга в качестве фона одного и того же элемента.
Каждое изображение (или слой) по отдельности может быть сдвинуто или анимировано, как иллюстрирует пример ниже (наведите мышь на изображение). Все правила CSS, относящиеся к фону, теперь могут принимать разделённый запятыми список свойств, каждое для определённого фонового изображения:
Space{ /* Передаём разделённый запятыми список фоновых изображений: */ background:url("http://demo.tutorialzine.com/2013/10/css3-features-you-can-finally-use/assets/img/rocket_big.png") no-repeat center 70px, url("http://demo.tutorialzine.com/2013/10/css3-features-you-can-finally-use/assets/img/space.jpg") no-repeat bottom center; width:200px; height:200px; margin: 0 auto; border-radius:3px; /* Анимируем расположение обоих фоновых изображений */ transition:background-position 1s; } .space:hover{ /* То же самое относится к таким свойствам, как background-position и repeat */ background-position:35% 20px, top right; }
Дополнительная информация по множественным фоновым изображениям находится здесь . Эта функция широко поддерживается браузерами – все новые версии её поддерживают (смотрите таблицу ).
Разметку по колонкам было заведомо сложно реализовать в CSS. Обычно для этого приходилось использовать JavaScript или серверную обработку, разделяющую контент на разные элементы.
Этот процесс безосновательно усложнён и забирает ценное время разработчика от вещей, которые реально важны. К счастью, сейчас существует способ обойти это, используя правило CSS columns :
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas pellentesque urna nec eros ornare, ac tristique diam porta. Donec fermentum velit eget dignissim condimentum. Sed rutrum libero sit amet enim viverra tristique. Mauris ultricies ornare arcu non adipiscing. Sed id ipsum vitae libero facilisis pulvinar id nec lacus. Ut lobortis neque et luctus mattis. Morbi nunc diam, elementum rutrum tellus non, viverra mattis diam. Vestibulum sed arcu tincidunt, auctor ligula ut, feugiat nisi. Phasellus adipiscing eros ut iaculis sagittis. Sed posuere vehicula elit vel tincidunt. Duis feugiat feugiat libero bibendum consectetur. Ut in felis non nisl egestas lacinia. Fusce interdum vitae nunc eget elementum. Quisque dignissim luctus magna et elementum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed nunc lorem, convallis consequat fermentum eget, aliquet sit amet libero.
Container{ width: 500px; margin: 0 auto; } /* Создать колонки теперь вот так просто: */ .container p{ -moz-columns:3; -webkit-columns:3; columns:3; }
Это правило широко поддерживается , хотя всё ещё требует префиксов. Места, где контент разделяется на колонки, зависят от поддержки браузером тех или иных правил разбивки и от различий в обработке браузерами пограничных случаев.
Ничто так не радует глаз, как впечатляющая 3D демонстрация средствами CSS. И хотя применение подобной трансформации вне демонстрации или сайтов-портфолио очень спорно, 3D CSS предлагает мощную функциональность дизайнерам и разработчикам, которая поможет завоевать сердца пользователей, если она грамотно реализована.
Взгляните на код следующего примера:
Container{ /* Насколько выраженными должны быть 3D эффекты */ perspective: 800px; -webkit-perspective: 800px; background: radial-gradient(#e0e0e0, #aaa); width:480px; height:480px; margin:0 auto; border-radius:6px; position:relative; } .iphone-front, .iphone-back{ /* Включаем 3D трансформацию */ transform-style: preserve-3d; -webkit-transform-style: preserve-3d; /* Мы используем два отдельных элемента div для передней и задней панелей телефона. Следующий код скрывает элемент div, когда тот переворачивается, чтобы отобразить обратную сторону: */ backface-visibility: hidden; -webkit-backface-visibility: hidden; width:200px; height:333px; position:absolute; top:50%; left:50%; margin:-166px 0 0 -100px; background:url(http://demo.tutorialzine.com/2013/10/css3-features-you-can-finally-use/assets/img/iphone.png) no-repeat left center; /* Анимация переходов */ transition:0.8s; } .iphone-back{ /* Задняя панель по умолчанию перевёрнута на 180 градусов */ transform:rotateY(180deg); -webkit-transform:rotateY(180deg); background-position:right center; } .container:hover .iphone-front{ /* Когда мышь находится над контейнером, переворачиваем переднюю панель и прячем её, ... */ transform:rotateY(180deg); -webkit-transform:rotateY(180deg); } .container:hover .iphone-back{ /* ... в то же время, делая видимой заднюю панель */ transform:rotateY(360deg); -webkit-transform:rotateY(360deg); }
Этот код сделан на основе нашей формы входа в стиле Apple . Если вы хотите узнать о 3D трансформациях в CSS подробнее, посмотрите эту детальную инструкцию . Если вам не нужна поддержка старых версий IE, остальные браузеры поддерживают её достаточно широко.
Существуют и другие запоминающиеся функции, о которых стоило бы упомянуть. Если вы так ещё не сделали, можете прекратить использовать префиксы для свойств border-radius и box-shadow . Также вы теперь можете использовать data-uri как фоновые изображения во всех браузерах. Opacity также поддерживается везде, также как и очень полезное свойство background-size .
Придётся ещё немного подождать поддержки flexbox , @supports , фильтров, и CSS масок, но я думаю, это ожидание окупится!
Данная публикация представляет собой перевод статьи «12 Awesome CSS3 Features That You Can Finally Start Using » , подготовленной дружной командой проекта
Хорошо Плохо