
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
Для продаж навигация в группе заменяет витрину в магазине.

Здесь должны быть самые важные кнопки:
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.

Приблизительный вариант набора кнопок:
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:

Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит .
Весь процесс условно делиться на 2 этапа:
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:


Делается это с помощью инструмента «Прямоугольная область»:

Работа с графикой:

Приблизительно должно получиться вот так:

Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.

Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:

Создаем фрагменты:

Сохранение изображений:

Как очистить компьютер от ненужных программ? Инструкция тут.
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:

Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.

Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.

Данный инструмент позволяет создавать:
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:

[] .
Где options заменяется на:
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.

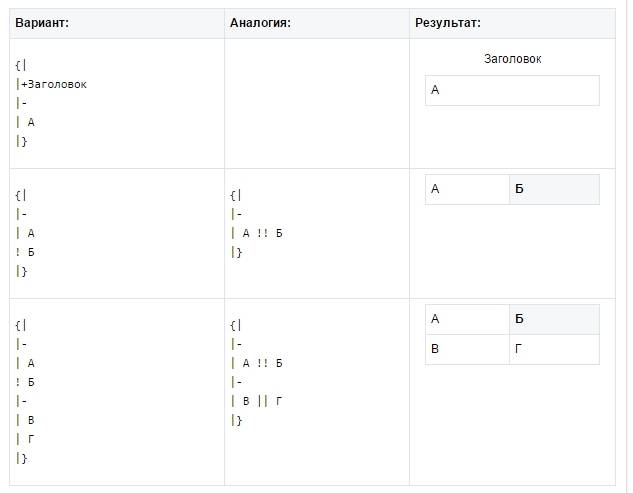
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:

Группы Вконтакте - это дополнительная возможность не только зарабатывать в интернете, но и раскручивать собственный бизнес. От чего зависит успех группы? От того, насколько активно вы будете заниматься её продвижением, а также насколько грамотно она будет оформлена.
При оформлении группы Вконтакте, необходимо сделать следующее:
Если практически все из этих пунктов понятны сразу после их прочтения, то создание меню для группы Вконтакте, часто сопровождается массой вопросов. Как создать меню для группы Вконтакте? Для этого мы составили подробную инструкцию, благодаря которой вы без труда сможете создать интересное и красивое меню.
Настройка.
Для начала вам потребуется перейти в настройки группы и включить материалы:

Лучше ставить ограниченные, т.к. при открытых материалах каждый пользователь сможет создавать их в вашем сообществе.
2. Новое поле в группе.
После настройки, в вашей группе должно появиться новое поле «Свежие новости»:

Чтобы изменить содержание этой формы, вам потребуется нажать кнопку «Редактировать», после чего появляется новая форма, в которую можно встраивать различные файлы, в том числе и меню для группы:

Теперь необходимо создать или скачать меню для своей группы.
3. Создание меню для группы Вконтакте.
Для представления примера, мы воспользуемся программой Photoshop и создадим новое меню. После открытия графического редактора, создаем новый файл и устанавливаем приблизительные размеры 700 на 1050. После этого добавляем фоновый рисунок и рисуем кнопки меню с надписями:

4. Разделение картинки на части.
Для того чтобы отдельные элементы картинки были копками, нам потребуется инструмент «Раскройка»:

Этим инструментом выделите область вокруг каждой кнопки:

Теперь в меню выбираем специальное сохранение созданного меню:

В примере мы разделили картинку на 5 частей, поэтому теперь мы имеем 5 отдельных изображений, которые потребуется собрать в одну картинку.
5. Вставляем картинки.
Теперь возвращаемся в редактор поля «Свежие новости» и добавляем туда картинки:

После того как вы выберите файлы меню, у вас должен появиться следующий код:

6. Настройка кода.
Простой вставки изображений недостаточно, чтобы меню начало работать, вам потребуется задать некоторые параметры. Для начала добавляем тег «nopadding», чтобы убрать разделение между отдельными частями нашего меню:

А теперь самое главное, указываем ссылку на страницу, после горизонтального слеша в каждой строчке, вот пример:

Как видите, в примере мы указали различные ссылки для перехода из меню. Остается изменить название ссылки, при которой открывается меню и можно проверять, что у нас получилось:

Как видите, ничего сложного в создании меню для группы Вконтакте, нет. Если у вас нет Photoshop или вы не умеете рисовать (как я), тогда скачивайте готовые меню в интернете, выбор довольно широкий.
Дизайн меню группы, полезные советы.
Качественное оформление любой странички в интернете повышает к ней интерес. После изменения дизайна сообщества, вы сразу же заметите улучшение в статистике. Сделать меню в группе Вконтакте не тяжело, а если вы решите этим воспользоваться, учитывайте полезные рекомендации:
Новое меню в группе Вконтакте, профессионалы создают за несколько минут. Новичкам же не всегда удается сделать всё качественно. Что попало добавлять не стоит, это может наоборот отпугнуть подписчиков. Поэтому, лучше обратиться к профессионалам или специальным сервисам, это не так дорого стоит.
![]()
Создано много разных конструкторов, чтобы сделать меню группы Вконтакте онлайн. Расценки везде отличаются, так же как и доступные функции. Сравнивая сервисы, можно с уверенностью сказать, что Menumake - это лучший вариант. Даже у новичка уйдет не больше 5 минут на создание меню, а система автоматически его добавит в нужную группу. Как это всё происходит?
![]()
![]()
![]()
![]()
![]()
Оплату на этом сайте можно провести с помощью банковской карты или через PayPal . Также администрация готова принять другие электронные деньги, через систему Яндекс.Касса. Всего за 100 рублей у вас появится меню группы Вконтакте, а новый дизайн обязательно поможет в развитии площадки.
Представленный выше сервис работает по специальному алгоритму. Что, если у пользователя есть определенные требования и хочется добавить что-нибудь оригинальное? В таком случае, лучше обратиться к дизайнерам и профессионалам. Найти их не сложно, для этого тоже созданы специальные сайты:
Wiki разметки и фотографии для загрузки в отдельный альбом.
Неопытные пользователи часто пытаются сэкономить и сделать всё своими руками. Без определенных навыков (хотя бы умения работать с графическими редакторами) получается что попало. Некоторые меню в группах ВК вызывают смех, а всё потому, что допускаются эти ошибки:
Ошибка 1.
Чаще всего встречаются не качественные меню, когда его разработчик пытался внести от себя что-то необычное и креативное. Графические редакторы позволяют добавлять кучу разных узоров, располагать кнопки нестандартным образом и так далее. Всё это дополнительная нагрузка, меню должно быть, в первую очередь удобным, поэтому лучше делать его простым и стильным.
Ошибка 2.
Иногда акцент делается на фоновое изображение, так как оно занимает большую часть меню. Кнопки должны быть огромными, полностью разделяя основную картинку на несколько частей. Дело в том, что почти 50% социального трафика заходят в сеть с мобильных устройств. Кликать мышкой по мелким пунктам легко, а вот на маленьком экране это просто невозможно.
Ошибка 3.
С целью заинтересовать посетителя и заставить его перейти хотя бы по одному пункту меню Вконтакте, некоторые добавляют по 10 и больше кнопок. Такая навигация никому не нужна, она наоборот вводит пользователя в замешательство. Лучше выбрать 3-5 основных пунктов, не представляя огромный каталог.
Ошибка 4.
В меню часто ставят ссылки на сторонние сайты, а это раздражает пользователей. Они не хотят уходить из Вконтакте, поэтому лучше, чтобы пункты направляли их на внутренние страницы социальной сети. Если требуется презентовать каталог или что-то ещё, лучше создайте обсуждение и в нём поставьте ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманными и реально пригождаться пользователям. Например, в группе интернет-магазина есть смысл добавить пункты Доставка, Каталог, Контакты. В информационных группах - Правила, Прайс на рекламу, Ссылки на обсуждения. Помните, каждый пункт должен приближать посетителя к целевому действию (заказу, обращению и т.д.).
Новички постоянно допускают однотипные ошибки, это мешает оформить меню группы Вконтакте и снижает его эффективность. Если меню бесполезное, то какой от него вообще смысл? Оно должно быть полезным, как для администратора (который направляет людей на нужные страницы), так и для посетителя, который ищет необходимую информацию).
Разработать меню группы бесплатно своими руками вполне реально, тем более теперь у вас есть подробная инструкция. Однако лучше довериться профессионалам и потратить небольшую сумму. Оформление сообществ сказывается на их развитии, а сейчас ВК обновился и добавились изображения в верхней части, что также нужно использовать для красивого внешнего вида.
Чтобы создать меню в группе Вконтакте, вам необходимо иметь у себя какой-нибудь графический редактор. Наиболее распространенный это adobe photoshop. С его помощью возможно сделать меню для группы Вконтакте.
В интернете есть множество шаблонов и заготовок, можете воспользоваться ими, если не можете создать сами.
Для начала вам необходимо создать заготовку меню, а уж потом добавить его Вконтакте. Ширина фона меню должна быть не больше 370 пикселей. Если она будет больше, то все равно уменьшится до этого размера. Высоту уже можете выставлять пропорционально ширине, чтобы у вас все влезло, и в то же время оно не было очень длинным. Перед тем как создавать меню, продумайте фон, текст, который должен быть на кнопках меню.
Запускаем фотошоп, создаем новый документ (файл - создать или ctrl+N). Выставляем параметры создаваемого файла. Максимальная ширина 370 пикс., я сделал 200 пикс., высоту 250 пикс. Можно делать его намного меньше и компактней. Добавляем в созданный файл картинку, которая будет фоном. Теперь создаем текст. Пример у меня самый простой, вы сможете сделать намного красивее, компактнее.
Я создал такое меню. Выбрал инструмент Раскройка и вырезал им на картинке три части, обозначены цифрами 1,2,3 - будут кнопками. После того, как вы вырезали, сохраняем созданное меню. Нажимаем Файл — сохранить для web и устройств.

В появившемся окне ничего не меняем, нажимаем сохранить. Выбрать место сохранения и нажать сохранить.
Все, в фотошопе работу закончили.
Теперь созданные изображения, после сохранения будут в папке images. Загружаем их в контакт с помощью стандартного загрузчика фотографий. Можно загрузить эти файлы в фотоальбом группы. Простыми словами – добавляется как обычная фотография, которые вы загружали в контакт. Теперь смотрите, чтобы у вас в настройках группы было включено следующее. Заходите в свою группу, нажимаете управление сообществом (находится под главной фотографией группы, с правой стороны). Затем внизу находим пункт материалы, там должно стоять подключены. После того, когда выбрали подключены, нажимаем сохранить. Если не нажмете сохранить, изменения не вступят в силу.

После этого заходим на главную страницу своей группы, и там, где находится информация о группе (описание, местоположение), есть строчка свежие новости. Наводим на надпись свежие новости, с левой стороны нажимаем редактировать.

В появившемся окне вам необходимо указать код []. Можете его прямо из статьи скопировать и вставить себе. Теперь вам только останется изменить на свои данные.
photo-40781312_285935465– код фотографии. Его можно посмотреть в адресной строке. Этот код видно, когда вы зашли на фотографию. Сам адрес там намного больше, но вам необходимо скопировать ту часть кода, которая начинается со слова photo и заканчивается цифрами. Обычно после цифр может стоять, например, знак процентов.

Nopadding – эта команда убирает пробелы между картинками.
100px – ширина меню (если это отдельная кнопка, значит, такой будет ширина кнопки).
club40781312 — ссылка в тот раздел, куда будет переходить человек, нажав на эту кнопку (картинку). Также находится в адресной строке браузера, в тот момент, когда вы том разделе, куда должен будет попадать человек при нажатии на кнопку. Вам необходима только последняя часть кода, которая идет после последней наклонной линии / (называется еще слэш). У меня в данном случае, при нажатии кнопки (картинки) в моей группе будет происходить переход на главную страницу группы. Вы ставите свой код, который будет в вашем разделе.

Также можно изменить заголовок. Я, например, вместо свежие новости, написал меню группы. Вы пишите что хотите. После того, как закончили редактирование своего кода, нажимаем сохранить. Проделываем с каждой кнопкой, которую вы создали для меню в контакте. Если будете располагать код под кодом, такое же расположение будут занимать и кнопки. Если будете располагать следующий код справа от кода, значит, кнопки меню также будут располагаться точно так, как вы вставили код
Не удалось получить ответ на вопрос как сделать меню в группе Вконтакте по той инструкции, которую вы прочитали, напишите нам в , нажав задать вопрос . Напишите вашу проблему и действия, которые вы проделали. Ответим лично.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).

Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
1. Создайте в адресной строке вашего браузера ссылку вида:
Как узнать id вашего сообщества? Если id не содержится в ссылке, например, https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.

Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
2.
Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.

3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.

Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.

После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.


Должна получится вот такая запись на стене вашей группы Вконтакте:

Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:
Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!