
Рисунок 2.1.
На иллюстрации вверху представлено типовое расположение окон GIMP для эффективной работы. Показаны три окна:
Панель инструментов: это самое сердце GIMP . В нем содержится главное меню, кнопки со значками, нажатием которых производится выбор инструментов, и прочие полезные вещи.
Параметры инструментов: снизу к панели инструментов прикреплен диалог «Параметры инструментов », который отображает параметры выбранного инструмента (в данном случае это «Прямоугольное выделение »).
Окно изображения: каждое изображение в GIMP отображается в отдельном окне. Вы можете одновременно открыть достаточно большое количество изображений: столько, сколько позволяют системные ресурсы. Можно запустить GIMP и без единого открытого изображения, но в этом толку от программы будет немного.
Диалог «Слои »: этот диалог отображает структуру слоёв активного изображения и позволяет управлять ими. Конечно, некоторые простые операции можно выполнять и без него. Но даже не очень опытные пользователи считают необходимым постоянно иметь доступ к диалогу слоев.
Кисти/Текстуры/Градиенты: Панель, расположенная под диалогом слоёв, показывает диалоги управления кистями, текстурами, и градиентами.
Это - минимальный набор окон. В GIMP используется более дюжины различных диалогов, которые можно открыть при необходимости. Опытные пользователи обычно держат открытыми панель инструментов (с параметрами инструментов) и диалог «Слои ». Панель инструментов нужна для многих операций в GIMP . Фактически, если вы её закроете, GIMP завершит работу (предварительно запросив подтверждение действия). Диалог «Параметры инструментов », отображенный на снимке прикрепленным к панели инструментов, является отдельным диалоговым окном. Однако опытные пользователи обычно устанавливают его так, как показано на иллюстрации: очень трудно эффективно использовать инструменты, не зная, каким образом настроены их параметры. При работе с многослойным изображением диалог «Слои » необходим всегда. Однако для тех, чей уровень знаний еще не превышает основного, это означает почти всегда .
| Замечание | |
|---|---|
|
Если вы остались недовольны результатами экспериментов с размещением диалогов и окон GIMP , вернуть их исходное расположение очень просто. Для возвращения на прежнее место диалога «Слои » воспользуйтесь пунктом меню панели инструментов Файл → Диалоги → Создать новую панель → Слои, каналы и контуры . Пункт меню Файл → Диалоги → Параметры инструментов поможет вернуть на место диалог «Параметры инструментов », который затем можно прикрепить под панелью инструментов. (В разделе Диалоги и панели объясняется, как прикреплять диалоги.) Вернуть на место панель инструментов невозможно, потому что без нее GIMP попросту не работает. |
В отличие от многих других программ в GIMP нет возможности разместить всё содержимое - панели и диалоги - в одном цельном окне. Разработчики GIMP всегда были убеждены, что размещение всех диалогов и окон в одном родительском окне - плохой подход к организации работы, поскольку он требует от программы поддержки широкого спектра функций, с которыми лучше справляется оконный менеджер. В данном случае речь идет не только о бесполезной трате времени программистов, но и о невозможности обеспечения корректной работы такого окна во всех операционных системах, поддерживаемых GIMP .
В ранних версиях GIMP (до версии 1.2.5) пространство рабочего стола использовалось довольно расточительно: опытные пользователи часто держали открытыми и одновременно разбросанными по всему экрану полдюжины и более диалогов, что не способствовало порядку на рабочем столе. Актуальная версия GIMP использует предоставленное ей пространство более эффективно, поскольку позволяет соединять диалоги гибким способом. (Например, диалог «Слои » на снимке в действительности содержит четыре диалога - «Слои », «Каналы », «Контуры », и «История действий ».) Эта система требует немного времени для освоения, но когда вы ее поймете, надеемся, что она вам понравится.
Следующие разделы познакомят вас с каждым компонентом каждого из окон, изображенных на иллюстрации, разъясняя, для чего они и как работают. Прочитав эти разделы, а также раздел, описывающий основную структуру изображений GIMP , вы узнаете достаточно для выполнения основных манипуляций с изображениями. После этого можно почитать и остальные части руководства, чтобы изучить практически безграничное количество возможностей GIMP . Приятного чтения!
Рисунок 2.2. Панель инструментов
Приложение GIMP - это фоторедактор с открытым исходным кодом. Утилита позволяет выполнять коррекцию простых изображений и цифровой живописи. В отличие от фоторедактора Adobe Photoshop, программа GIMP занимает немного места на жестком диске и распространяется совершенно бесплатно. Как только пользователь привыкнет к необычному интерфейсу приложения, работать станет легко и приятно. В этой статье рассказывается о том, как пользоваться GIMP.
Для начала необходимо загрузить утилиту и запустить инсталлятор. Программа GIMP была создана для операционных систем Windows и MacOS. Авторы предлагают пользователям скачать инсталляторы с официального сайта. Для установки приложения в системе Ubuntu нужно выполнить следующую команду: $ sudo apt install gimp. Программа запускается из главного меню операционной системы.
Пользователь может заметить, что утилита отличается от большинства аналогичных редакторов. Интерфейс GIMP на русском языке. Окно программы состоит из нескольких частей. В боковых колонках находятся панели инструментов и слоев.
В центре расположено рабочее окно. При необходимости панели можно перемещать. Для возврата к привычному виду экрана следует выбрать в меню пункт «Однооконный режим».
После установки и настройки утилиты следует вернуться к вопросу о том, как пользоваться фоторедактором GIMP. Программа применяется для создания цифровых картинок с нуля. В приложении есть большой набор инструментов, позволяющий рисовать оригинальные произведения. Рядовые пользователи могут редактировать фотографии, выполнять цветовую коррекцию и оптимизировать другие настройки.
Для начала работы следует открыть изображение. В разделе меню «Цвета» не удастся найти автоматизированные инструменты. Пользователь может вручную корректировать насыщенность, контрастность, балансировку и другие параметры.

Программа GIMP позволяет улучшать внешний вид изображений одним щелчком компьютерной мыши. Открыв меню «Фильтры», можно добавить эффект линзы или вспышки, размыть картинку и внести исправления. Чтобы вернуть снимок в исходное состояние после неудачного эксперимента, нужно нажать на кнопку отмены.
Приложение GIMP 2 поддерживает пакетную Выбранный фильтр можно применить сразу к нескольким фотографиям.
Для того чтобы удалить дефект, нужно выбрать объект с помощью инструмента «Волшебная палочка» или «Лассо». Затем следует найти в разделе «Фильтр» пункт «Улучшение». Далее необходимо кликнуть по ссылке «Устранение эффекта красных глаз».
С помощью бегунка можно изменять цвет. Все исправления отображаются в специальном окне. Передвигать бегунок следует до тех пор, пока глаза не примут естественный вид.

Редактирование снимков в бесплатном GIMP является одним из ключевых моментов работы фотографов. При удалении темных пятен, бликов на лицах, мелких листьев и других нежелательных объектов из изображений используется лечебная кисть. Как работать с этим инструментом?
Чтобы устранить недостатки, нужно кликнуть по иконке в форме кусочка пластыря и указать размер области для исправления. Участок, который необходимо закрасить, можно выбрать с помощью кнопки Ctrl. Затем следует щелкнуть левой кнопкой оптической мыши по ненужному элементу. Нежелательный объект исчезнет.
Если владелец компьютера проводит множество экспериментов со своими фотографиями, то он вскоре заметит, что ему не хватает числа уровней отмены в GIMP. Как пользоваться опцией увеличения количества используемой памяти? Для начала следует зайти в меню «Правка», выбрать раздел «Параметры» и переключиться на вкладку «Окружение». Далее необходимо задать значения по своему усмотрению.

Это одна из основных функций программы GIMP. Как пользоваться инструментом «Трансформация»? Для начала нужно зайти в раздел «Преобразование». Здесь можно найти все возможные варианты трансформации фотографии. Приложение позволяет поворачивать снимок, искривлять картинку, менять перспективу и выполнять иные действия.
Если читатель ранее пользовался другими сложными программами для создания и обработки изображений, то он уже сталкивался с подобной задачей.
Работа с картинкой выполняется лишь на определенном слое. Это один из самых важных процессов в GIMP 2. Каждый слой содержит свою часть снимка. Если объединить все элементы, то можно получить целое изображение. Чтобы внести изменения, нужно сделать слой активным.
Если выполнить это действие не представляется возможным, то редактировать часть снимка не удастся. Переключение активных слоев выполняется с помощью клавиш Page UP и Page Down. Программа позволяет дорисовывать детали. Если пользователь передумает добавлять новые элементы, он может сделать слои невидимыми или удалить их.

Разработчики предложили пользователям набор, состоящий из классических и нестандартных кистей. Они также предоставили возможность создавать новые варианты щеток. Чтобы добавить инструмент, нужно открыть раздел «Кисть» на левой панели. С помощью специального ползунка можно изменять геометрическую форму щетки. В этом же разделе сохраняется полученный результат.
Продвинутые пользователи могут с оттенками серого цвета. Результаты сохраняются в формате GBR. Пользователям также доступна опция создания каркасных кистей и разноцветных картинок с несколькими уровнями.
Чтобы выполнить задачу, нужно выбрать любое графическое изображение и активировать инструмент «Текст». Область, выделенная будет использована в качестве базового слоя. Далее необходимо прописать текст. Предварительно рекомендуется указать цвет, размер и стиль шрифта.
После выставления всех параметров нужно кликнуть по текстовому слою на правой панели. С помощью бегунка можно выбрать необходимый уровень непрозрачности. Для установки логотипа следует перейти в раздел «Файл», кликнуть по ссылке «Открыть как слои» и указать расположение картинки. Далее требуется выбрать значение параметра «Непрозрачность».

Бесплатные дополнения позволяют расширить функционал программы. Как в GIMP пользоваться фильтрами Photoshop? Для этого нужно установить плагин PSPI. С помощью бесплатного расширения Focus Blur можно улучшить обработку фонового изображения.
Плагин Save For Web используется при сохранении небольших картинок в хорошем качестве. Для того чтобы добавить дополнительные шрифты и настройки текста, можно установить расширение Free Type Text.
После завершения работы с изображением необходимо сохранить результат. Пользователь может выбрать для экспорта картинки формат XCF. В файле сохраняются все сведения о слоях. Фотографии, экспортированные в формате XCF, нельзя просматривать в иных приложениях.
Для того чтобы иметь возможность открывать сохраненные снимки в других программах, нужно зайти в раздел «Файл». Затем необходимо выбрать пункт «Экспорт». Далее следует сохранить редактированный вариант фотографии в или PNG.
В этой статье рассмотрены ключевые моменты работы с приложением. В программе есть все необходимые инструменты. Уровень сложности выполняемой работы зависит только от навыков пользователя.
И так мы с вами запустили GIMP, и перед нами распахнулось окно в бесплатный мир графики и рисования. А точнее распахнулось аж целых три окна программы, да не удивляйтесь и такое бывает.
Многих сразу это отпугивает. Скажу по секрету, даже я не с первого раза понял, что с этим надо делать. А три окна это всего то такая особенность гимпа . Многих по началу раздражают эти окна, постоянно передвигаешь их мышкой то туда то сюда, но со временем как-то приелась данная особенность.
Скажу, что сейчас уже есть версия гимпа 2.7 поддерживающая одноконный режим, но она является пробной версией перед выходом стабильной и долгожданной версии 2.8.
Поддержку одноконного режима разработчики реализовали по просьбе разгневанных пользователей, которым так не хватало этого, как в фотошопе. Что же представляют собой окна программы, если вы правильно запустили гимп и не где не накосячили, то перед вами должно быть:
1) Панель инструментов гимпа - сердце гимпа, здесь располагаются самые необходимые базовые инструменты, которыми мы с вами в дальнейшим и будем пользоваться, более подробно о каждом инструменте рассказано в статье-справочнике .
2) Главное окно изображения представляет собой основное рабочее пространство, где открываются все изображение и где мы производим основные манипуляции над ним. Более подробно читайте в статье Окно в гимп
3) И окно Слои, каналы и контуры… Назовем его просто Слои для сокращения. Если везде писать и говорить название этого меню, то оно слишком громоздкое. В данном окне будут располагаться все рабочие слои, которые мы будем использовать во время редактирования изображения.
Давайте теперь попробуем в действии данную программу , задание ставлю следующие: есть готовое изображение в формате JPG с объектом на переднем плане, необходимо выделить данный объект, и изменить основной фон, далее требуется изменить размеры изображения и сохранить готовый вариант в формате PNG . Думаю для первого раза достаточно.
Важно! Урок выполнен в гимпе 2.6.11
И так как данная статья направлена в основном на начинающих изучать гимп , то я постараюсь описывать все действия вплоть до мелочей. Думаю, так вы быстрее освоите основные приемы работы в данной графической программе.
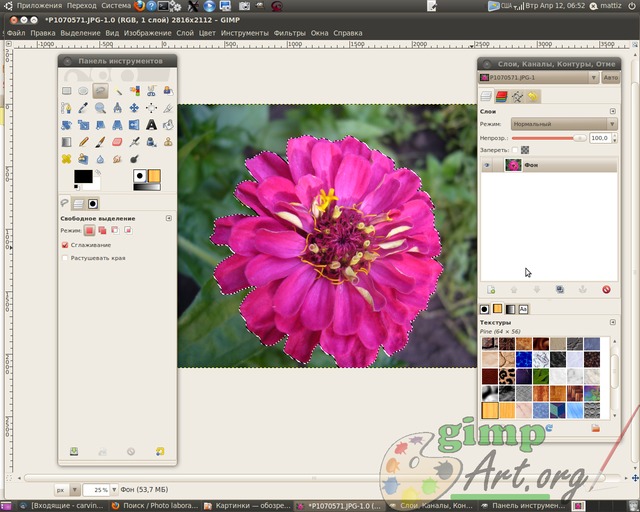
Для того чтобы открыть изображение нажимаем на меню Файл|Открыть и в появившемся диалоговом окне выбираем ту картинку, которое собираемся редактировать. В моем случае я выберу изображение цветка, которое я сфотографировал прошлым летом на приусадебном участке.

И так изображение у нас открыто. И как помните из задания: необходимо выделить объект на переднем плане, а на переднем плане у нас красивый цветок. На панели инструментов выбираем инструмент «Свободное выделение» или как его еще называют «Лассо». Теперь аккуратно используя мышь, обводим по контуру цветок. Не торопитесь, чем больше контрольных участков у вас получится, тем четче будет выделен объект.
Чтобы увеличить изображение зажмите клавишу Ctrl и с помощью колесика мыши отрегулируйте необходимый масштаб.

Более подробно о различных способах выделения в гимпе читайте в статье методы и способы выделения в гимпе, от простого к сложному .
Выделение цветка заканчиваем на начальной точки, с которой мы начали обводить.(просто щелкаем мышкой по ней). При этом наше выделение сменится на так называемую «муравьиную дорожку».

Теперь воспользуемся еще одной командой для улучшения выделения. Нам необходимо смягчить края у выделения, размыть их немного и в этом нам поможет инструмент «Растушевать» из пункта меню Выделение.

Значение устанавливаем на 5 пикселей.

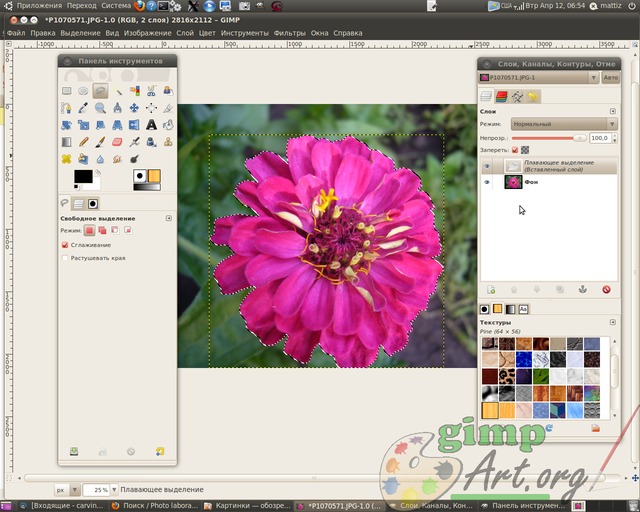
Молодцы. Копируем выделенный фрагмент цветка через меню Правка | Копировать. Теперь вставляем скопированный цветок через Правка | Вставить. И как вы заметите у нас в окне Слои появился слой под названием Плавающее выделение .

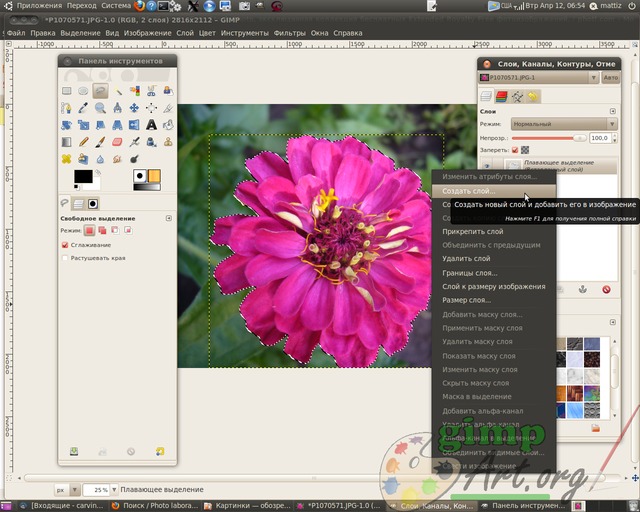
Плавающее выделение — это временный слой, он появляется всегда, когда вы вставляете из буфера обмена картинку или фрагмент изображения. Далее щелкаем правой кнопкой мыши по плавающему слою и из выпавшего контекстового меню выбираем команду - Создать слой.

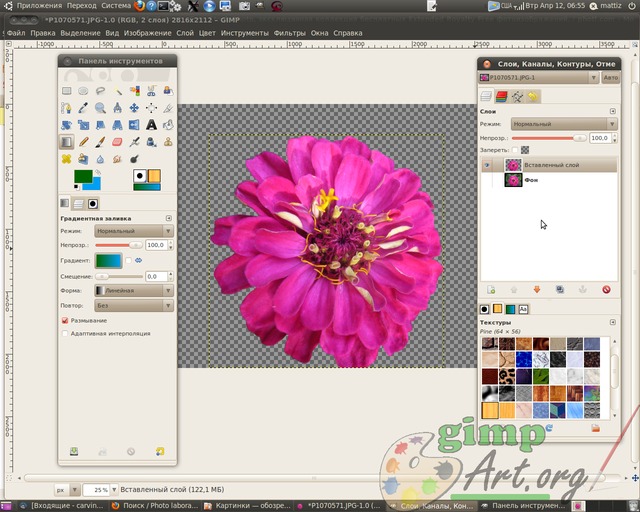
Визуально нечего не произошло, а на самом деле цветок теперь содержится в новом верхнем слое, и что бы показать это выключим видимость фонового нижнего слоя, щелкнув на пиктограмму глаза напротив слоя.

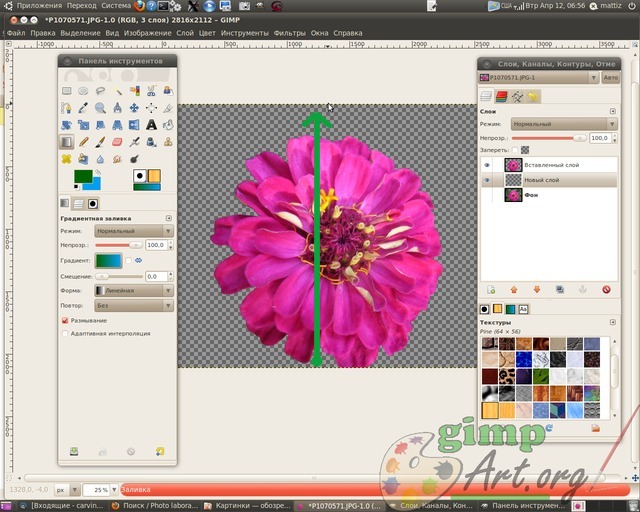
Таким образом мы отделили объект на переднем плане от фона. Теперь создадим прозрачный слой через меню Слой | Создать слой

или нажав на соответствующую пиктограмму в окне Слои. Далее поместим его между фоновым слоем и вставленным только что фрагментом цветка нажав на пиктограму «Опустить активный слой вниз»

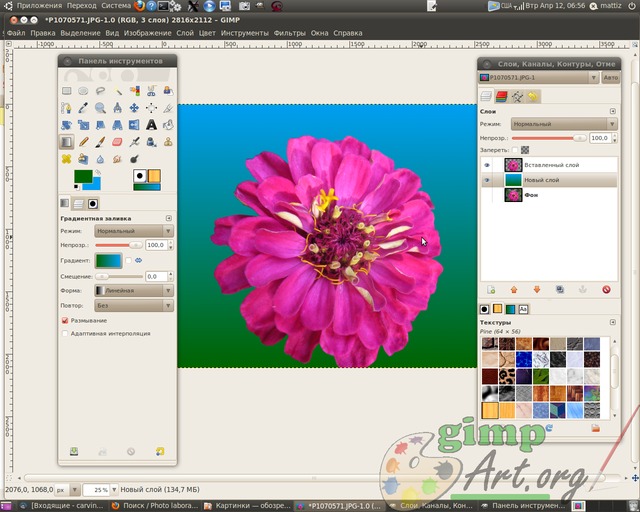
Данный слой у нас послужит новым фоном для слоя с цветком. Усложнять наше первое задание слишком не будем, и просто возьмем и зальем данный слой градиентной заливкой. Для этого выбираем инструмент Градиент со следующими параметрами: цвет переднего плана зеленый, цвет фона голубой, форма градиента линейная. проводим от нижнего края до верхнего.


Чтобы выбрать нужный цвет нажимаем на соответствующий прямоугольник: верхний прямоугольник - это цвет переднего плана, а позади него прямоугольник - цвет фона. Откроется диалоговое окно выбора цвета, где мышкой можно выбрать нужный цвет или ввести кодовое обозначение (HTML -разметка) нужного цвета.


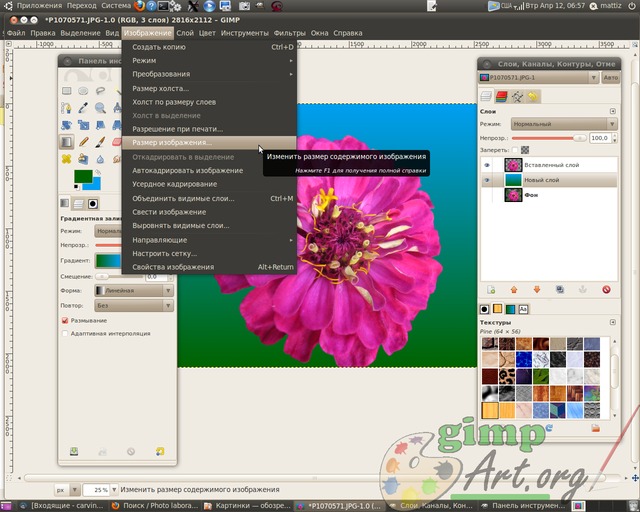
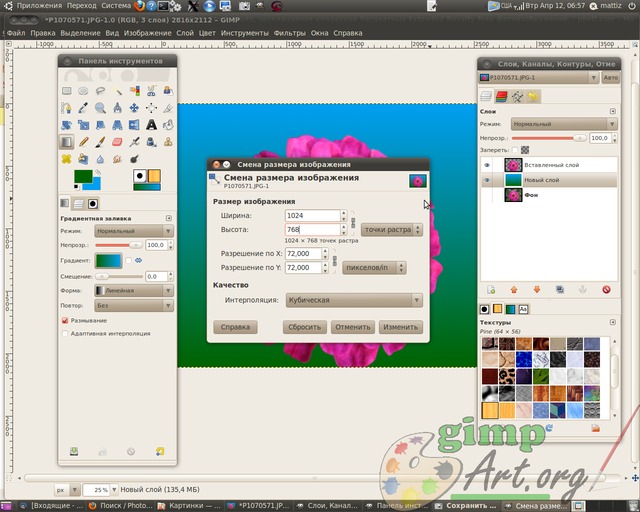
и вводим параметры 1024×768 пикселей. Я ввожу данные значения для примера. Вы можите уменьшить фотографию до других параметров (в зависимости от выбранного первоначального изображения).

И заключительный этап урока для начинающих это сохранение готового изображения через меню Файл| Сохранить как..

И изменяем расширение изображения с JPEG на PNG в поле Имя. Далее нажимаем кнопку «Сохранить»
Наконец то нашел материал достойный носить звание урока №0. Новичкам читать обязательно, тем кто уже работал с GIMP - тоже лишним не будет.
Вот так выглядит программа GIMP при первом запуске.
Три окна, Рабочее, Панель инструментов, Слои, каналы, контуры
.
Если неудобно работать с множеством окошек их можно совместить, для этого на Панели инструментов жмем треугольничек (отмечен красным кругом)- добавить вкладку и выбираем нужное.

Например те же самые Слои,каналы, контуры, историю действий. Теперь все эти вкладки у нас в одном окне на панели инструментов.

Первая кнопочка - Параметры выбранного инструмента - режим, непрозрачность, размер и многое другое.
Слои - режим, непрозрачность и кол-во слоев в обработке. Щелчок правой кнопкой по слою вызывает контекстное меню, щелкать можно и по слою на панели инструментов, и по слою на рабочем окне.

Прямоугольное выделение . Из названия уже понятно для чего. Как работает?
Щелчок по инструменту на панели активирует инструмент. Ставим курсор на изображении слева, вверху, отступив от края и тянем по диагонали вправо, вниз. Получится вот такое выделение. Теперь, если применить какой либо фильтр, он будет действовать только на эту область выделения. Применив Выделение-Инвертировать область выделения переместится за края прямоугольника. Убрать выделение Выделение-Снять или щелкнуть по картинке.
Эллиптическое выделение - принцип работы тот же, разница в форме.

Свободное выделение - активируем инструмент и аккуратно обводим желаемое выделить. Замкнуть в точке начала.

Применив Выделение-Инвертировать , а затем Правка - Залить цветом фона получим белый фон. Заливать можно цветом, градиентом, текстурой.

Волшебная палочка - выделение связанной области, для примера щелкнула по желтому цвету - все желтое рядом выделилось
Выделение по цвету - похожий инструмент, но выделяет цвет по всей картинке

Умные ножницы - действительно умные, щелкая по точкам выделяемого объекта они распознают край и умненько так, прокладывают контур. Если часть контура получилась не совсем на нужном месте - просто подвинуть эту линию и продолжить обводить дальше. Замкнуть в исходной точке и щелкнуть внутри изображения.

Выделение переднего плана - похоже на умные ножницы, так же общелкать объект, но отрисовывает прямыми линиями. Контур закончить в исходной точке, тут же появится кисть, которой нужно зарисовать выделение, размер кисти можно менять в настройках, на панели инструментов.


Нажимаем ENTER и получаем выделение.

Что можно делать с выделением? Многое, Правка - Копировать, Правка - Вставить как..

Список инструментов
Плоская заливка - заливает выбранным цветом всю картинку, либо похожие цвета на изображении, в зависимости от того, какой параметр выбран в настройках инструмента.
Градиент - переход от одного цвета к другому. В настройках можно выбрать уже готовый градиент. Первые 3-4 варианта будут предложены в зависимости от того, какие цвета в данный момент для фона и переднего плана. На примере выбран "Из основного в прозрачный"
Как работает. Активируем инструмент, выбираем цвета, проводим мышей по изображению, любуемся.
Карандаш - что делают карандашом? Правильно, пишут. Выбираем цвет, толщину и пишем.
Кисть - очень востребованный инструмент, в наборе по умолчанию имеется некоторое количество самых необходимых, остальные докачиваются из инета, и уверяю вас, их великое множество.
Для примера выбрана кисть Sparks, щелкаем по картинке, где хочется увидеть звездочки - блики.
Совет, рисовать кистью лучше на дополнительном прозрачном слое. Будет возможность стереть ненужное.
Ластик - стирает до фона или прозрачности.
Аэрограф - пишет как старая чернильная ручка, с переменным давлением.
Перо - тоже пишет. В настройках можно выбрать конфигурацию пера.
Штамп - инструмент клонирования. Пример работы.
Фото, где много лишнего по краям и красивый уголок от букета.Выбираем Штамп , настраиваем, кисть мягкая, увеличиваем размер и нажав Ctrl щелкаем по этому уголку. Кнопку Ctrl отпустить.
Заштамповать лишнее. В итоге получаем рамочку.
Лечебная кисть - инструмент похож на штамп, но с некоторым размытием. Применим для коррекции кожи на фото. Устранение морщин. В настройках уменьшить непрозрачность, выбрать размер кисти. Также нажав кнопку Ctrl выбираем наиболее чистое место на коже, потом проводим по морщинам.
Размывание- Резкость кисть, для детальной обработки края или отдельной части изображения. Инструментами выделения мы научились вырезать, края получаются довольно резкими и на фоне это заметно. Что делать? Размыть кистью по контуру выреза.
Для увеличения резкости, в параметрах настройки ставим галочку "Резкость" и проводим кистью например по глазкам.
Палец - размазывает, захватывая цвет. Выбрать кисть, размер и рисовать.. рисовать..
Осветлить - Затемнить из названия все понятно. Выбираем инструмент, настраиваем кисть и проводим по изображению. На примере кистью обвела кистью вокруг тюльпана, в сравнении с нижним рисунком видно, насколько изображение осветлилось.
А теперь то же самое, но с настройкой затемнить
Пройдемся по Меню Рабочего окна .
Файл - здесь создать новое, открыть из папки, из сети (ввести адрес URL) открыть последние, гимп покажет список недавних открытых файлов. Хотя, если гимп открыт впервые, то ничего не покажет:) Но это пока.
Другая возможность открыть файл - просто перетащить его из папки на рабочее окно. И не только из папки, например захватить мышкой картинку в браузере Мозилла, и перетащить в гимп, он умница, откроет.
Сохранять файл тоже здесь, Сохранить как... даст выбор форматов, если нужно сохранить работу как есть, со всеми слоями, выбираем родной гимповский формат XCF, сохранить прозрачность - GIF, анимацию - тоже GIF, но поставить галочку на «анимационный» и т д.
Настроив почтовый клиент, принтер, можно отправлять файл непосредственно из гимпа.
Правка - в общем то из названий понятно, что тут и зачем.
Выделение - тоже понятно, сделать выделение чего либо, выбрав Все - все изображение становится выделенным, выбрав По цвету и щелкнув по изображению - выделится тот цвет, по которому попали мышей и выделится он по всей картинке.

Вид - настройка рабочего окна
Изображение

Слои - редактирование открытого слоя
Цвет - работа с цветом
Инструменты - те же инструменты, что и на Панели инструментов , но разложены по "полочкам"
Фильтры - наверное самое востребованное меню, именно здесь всевозможные фильтры для преобразования, улучшения и украшения наших картинок.

The Image Manipulation Program GNU или GIMP – отличный бесплатный редактор графики с открытым кодом, который позволяет выполнять различные манипуляции с простыми снимками и цифровой живописью.
Программа выпущена в 1995 году. Этот редактор является бесплатным аналогом Adobe Photoshop. Работать с программой довольно просто, при этом она обладает поддержкой расширений файлов, с которыми работает Photoshop, и большим количеством похожих функций.
Но сразу освоить все возможности редактора не получится, поэтому придется потратить немного времени на обучение.
Обработка слоев
Основным понятием, которое должен изучить начинающий пользователь, является обработка слоев. Они дают возможность добавлять и удалять элементы, эффекты, обрабатывать отдельные части фотоснимков.
Другими словами – наложить одну картинку на другую.
Для того чтобы иметь возможность создавать анимированные баннеры, необходимо разобраться в свойствах прозрачности слоя. В ранних версиях графических редакторов они выполняли функции аналоговых анимаций.
Пользователю предоставляется возможность работать в конкретном
слое, а именно рисовать, накладывать эффекты, не трогая другие слои. Также можно изменять порядок слоев. Для этого необходимо их просто перетащить. Кроме того, есть возможность объединять слои в группу для облегчения обработки, задавать параметры прозрачности и многое другое.
Удаление красных глаз
Эффект красных глаз легко удаляется при помощи соответствующего фильтра. Первым делом необходимо выбрать глаза, которые необходимо обработать. Сделать это можно используя «волшебную палочку» или «лассо». Можно выбирать любой инструмент. После этого необходимо зайти в раздел «Фильтр» и выбрать «Улучшение».
Затем кликнуть на пункт «Удаление эффекта красных глаз» и изменить цвет, используя бегунок. Посмотреть изменения можно в специальном окне. Всего несколько движений и глаза примут нормальный вид.
Создание водяного знака
Создавать водяной знак при помощи редактора GIMP очень просто. При этом уровень сложности изображения не влияет на процесс. Используя инструмент «Текст» можно быстро подготовить основу, которая будет выполнять роль базового мини-слоя. После этого следует прописать текст. Предварительно необходимо выбрать шрифт, цвет и размер.
Выставив все параметры, необходимо выбрать текстовый слой на панели «Слои». Затем, используя бегунок, следует установить нужный уровень непрозрачности. Чтобы установить логотип, требуется перейти в «Файл», выбрать «Открыть как слои» и выбрать расположение необходимой картинки. После этого нужно опять отрегулировать параметр «Непрозрачность» до нужного результата. Изменить шрифт можно, перейдя в раздел «Шрифт» и выбрать «Параметры».
Создание кистей
Изначально редактор обладает огромным набором кистей. Он содержит классические и нестандартные кисти. Однако пользователям предоставляется возможность создавать собственные варианты щеток.
Для этого необходимо перейти в раздел «Кисть» на боковой панели. В этой вкладке содержаться геометрические формы, которые можно изменять при помощи специального ползунка. Также в этом разделе можно сразу сохранить полученный результат.
Опытные пользователи могут проводить эксперименты над созданием картинок с оттенками серого и сохранять их с расширением.gbr. Также пользователь может создавать каркасную кисть, разноцветные картинки с несколькими уровнями и сохранять их в том же каталоге.
Удаление цвета
Редактор также предоставляет возможность корректировать цвета изображения. Пользователь может удалять цвета на всем изображении или на отдельном его участке. Все выполняется при помощи слоев, оттенков серого и инструментов слоев маски.
Необходимо выбрать картинку, после чего на панели «Слои» кликнуть ПКМ и создать дублирующий слой. Затем выбрать его и зайти в раздел «Цвета». Здесь следует кликнуть на «Обесцветить» и выбрать один из методов обращения верхнего слоя в серый цвет.
Вследствие этого получится серый верхний слой над цветными. Затем следует выбрать маску слоя, инструмент краски и черный цвет, закрасить элементы, которые необходимы для определения нижнего цветового слоя.
Вспомогательные расширения
Для расширения возможностей программы можно воспользоваться бесплатными дополнениями, которые можно скачать из интернета. Чтобы иметь возможность использовать фильтры Photoshop, необходимо подключить плагин PSPI. Для улучшения обработки фонового изображения Focus Blur.
Чтобы иметь возможность сохранять картинки для интернет-страниц в небольшом размере и хорошем качестве, необходимо подключить расширение Save For Web. Для дополнительных изменений шрифта и различных настроек текста предназначен плагин Free Type Text.